Git has been a reliable version control tool for a large number of closed and open-source projects. With Drupal being an extremely collaborative open-source content management framework, a trackable, transparent, and distributed version control system like Git is a perfect fit. Git replaced a long-time version control partner – CVS – in early 2011 and became every Drupal developer and contributor’s favorite tool for its security, distributed nature, agile workflow, and of course, being open source!
If you’re a Drupal developer, you should be familiar with patches already. Patches are like band-aids. They are small pieces of code that are added on top of already existing code files to support it or fix any issues. Different types of patches include bug fixes, security vulnerability fixes, performance enhancements, styling fixes, etc. If you are a regular contributor to the Drupal project, you should know that to fix an issue in Drupal core or contributed modules, you must submit a patch to an issue in the issues queue. These patches are then examined and tested by the module maintainer and applied if found beneficial.
This is a revised version of the article. We’d like to thank Anktiha Shetty and Pratik Kadambari for all their great inputs!

There are different ways to apply a Git patch. Let’s learn more about various Git Diff commands and how to create/apply a patch with the help of Git diff and Git apply. We will assume that you have already cloned/obtained a copy of the project in your local repository and have pulled the latest changes so you’re not working on an older version of the project. Take a look at some Github best practices here.
What does the Git Diff command do?
Git diff is a command to output the changes between two sources inside the Git repository. The data sources can be two different branches, commits, files, etc.
The common use cases of git diff commands are listed below.
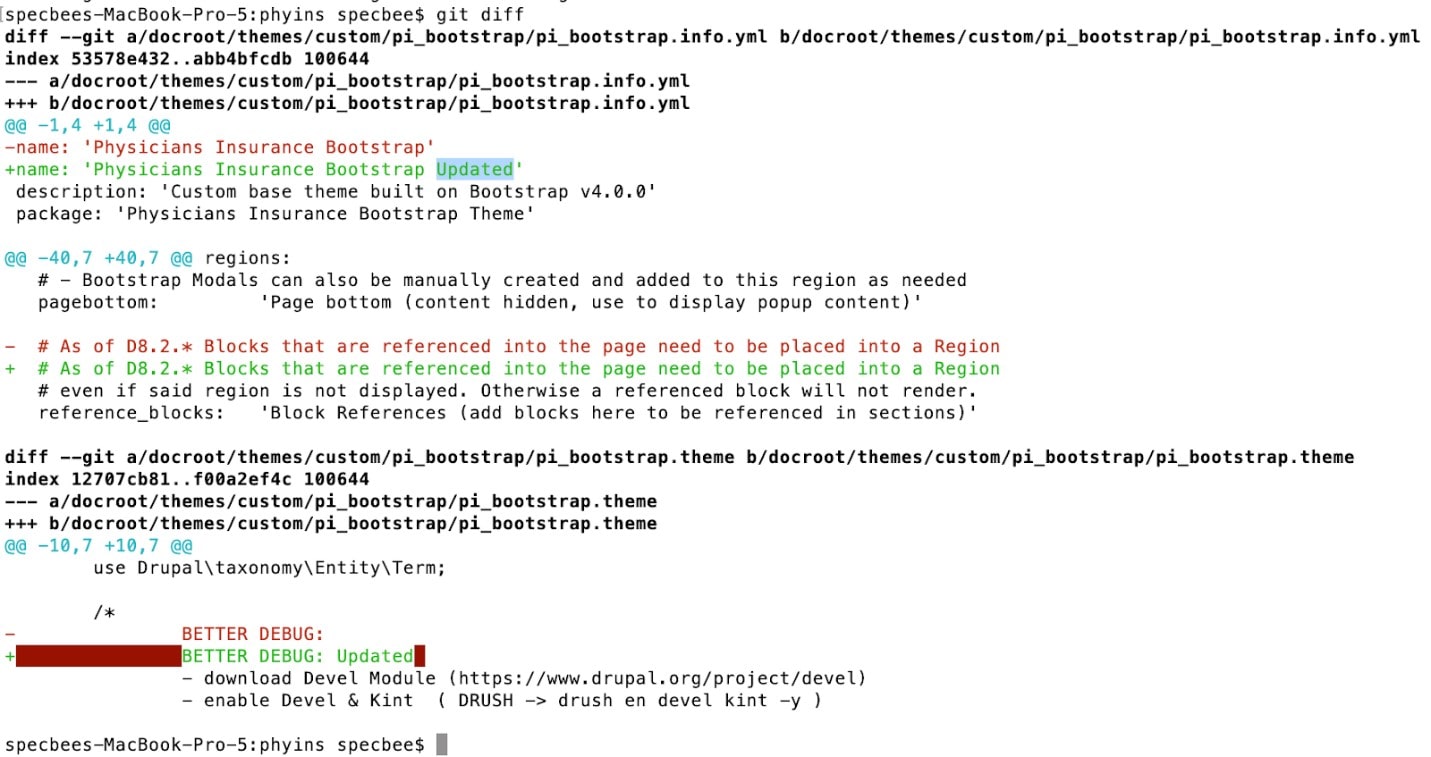
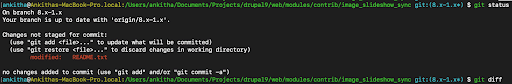
• $ git diff
This command will output all the modified changes which are not added to git or staged.

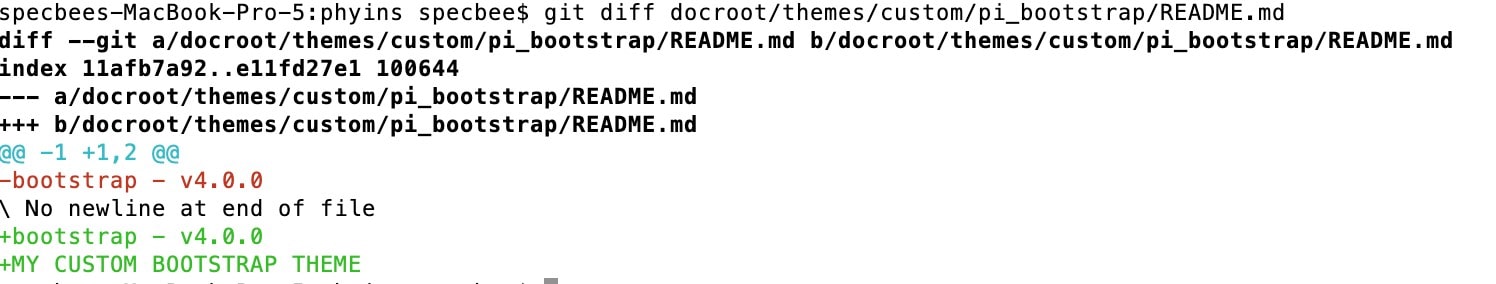
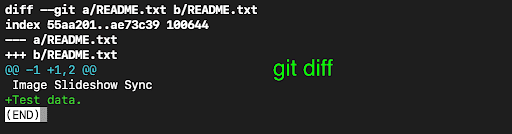
• $ git diff filename
This will output the changes of that current file to its previous committed state.

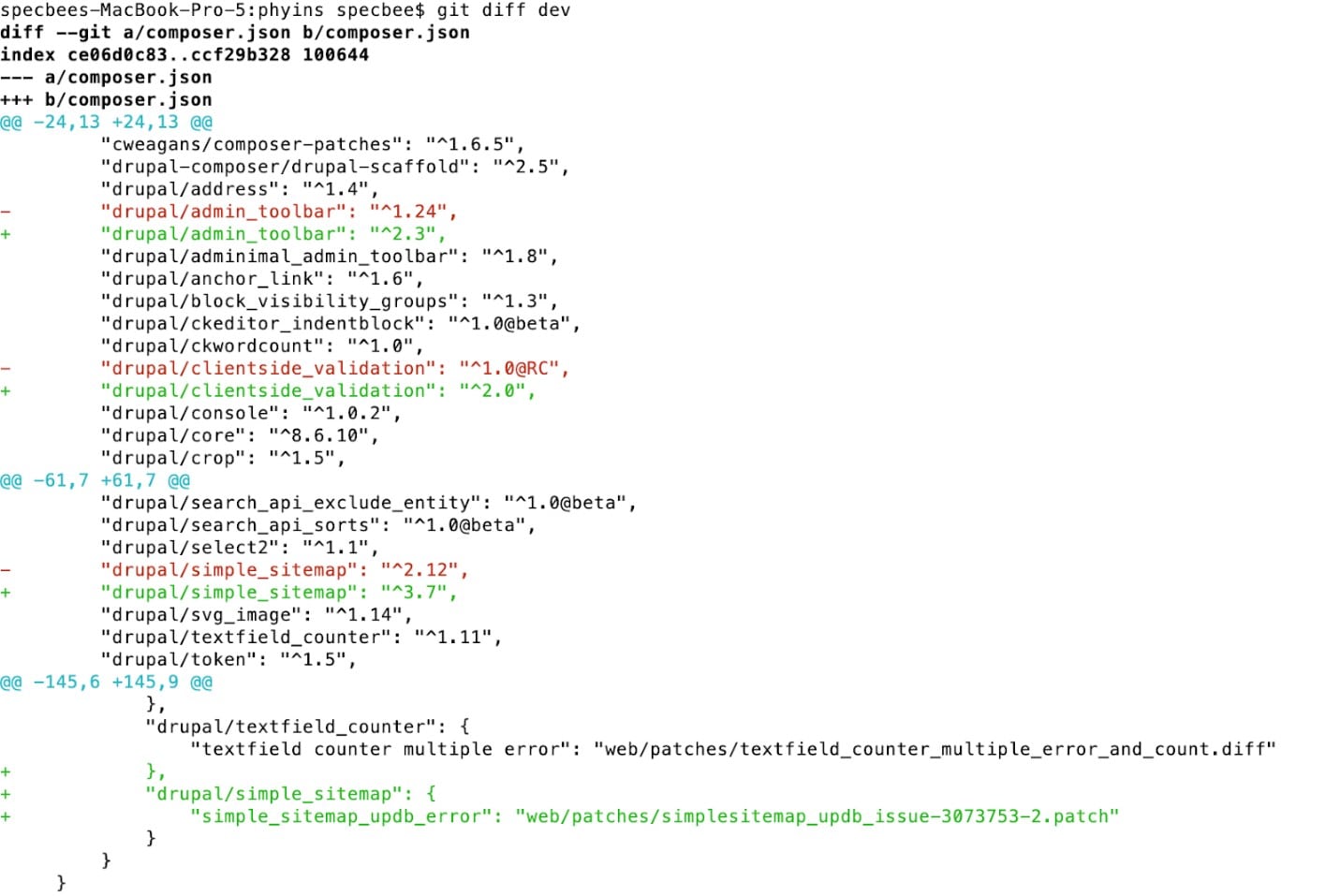
• $ git diff branch_name
This will output the modifications of the current branch to the mentioned branch to its previous committed state.

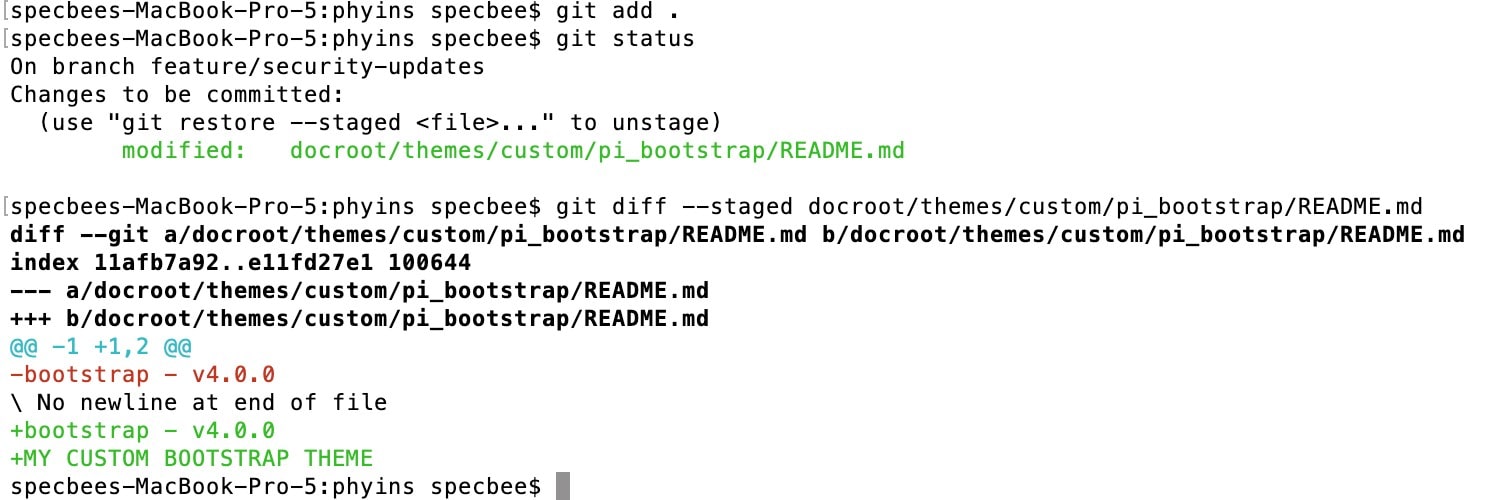
• $ git diff –staged (or –cached) path/to/file
Once the changes are added to Git or moved to staging, you will not be able to see the diff of the files. To see the staged changes, you can use diff with –staged or –cached option.

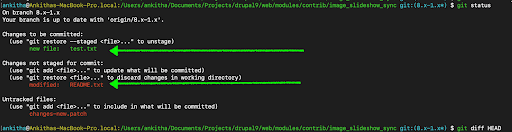
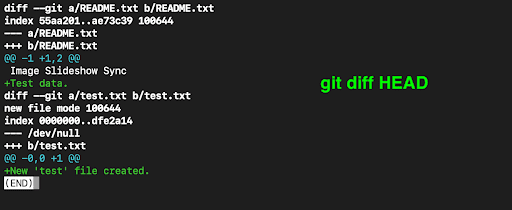
• $ git diff HEAD
To see the changes from both staged and unstaged changes (not untracked files) together, you can use the git diff HEAD command. If you have all changes staged for commit, then both commands i.e., –staged/–-cached and HEAD will output the same.


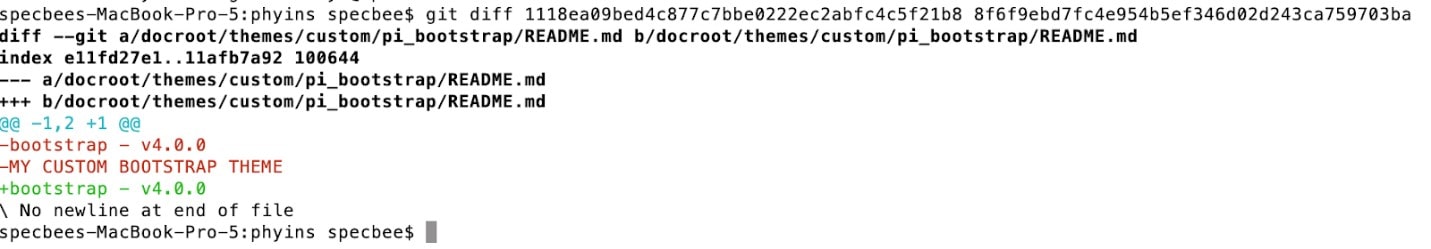
• $ git diff commit_id1 commit_id2
To see the difference between any two commits you can use this git diff command where you need to mention the two commit ids.

If you want to see the list of commits made in the Git repo, use the command $ git log. This will list out all the commits (starting from the latest commit) along with their respective commit ids, the author (developer) and the date it was committed on.
Creating a Git patch with git diff
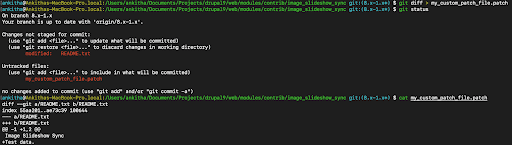
To create a Git patch, we can use any of the git diff commands to get the changes. We then need to save the changes to a file which can be used as below.
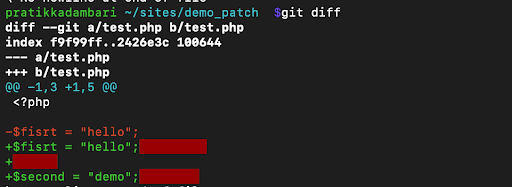
• $ git diff > my_custom_patch_file.patch



Apply the Git Patch
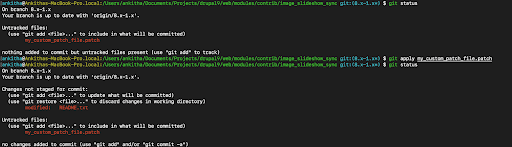
Drupal developers will want to apply Git patches frequently to update changes or to fix bugs. Developers will create a patch file that can be used by other developers according to their needs. To apply a git patch to the current branch use the following command.
• $ git apply patch_file.patch

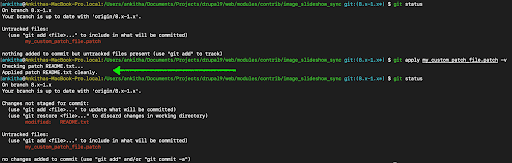
Try the above command with the -v or –verbose option. It will cause additional information about the current patch being applied to be reported (as shown below).

Other useful Git patch apply conditions:
1. Working with trailing white spaces
Use –whitespace option to handle such situations.
Here the patch is created accidentally with trailing whitespaces (as shown below).

If the patch is applied as is: $git apply patch_file.patch
The patch will be applied (with whitespace warnings) and will still retain the whitespaces which can cause linting errors.
To fix trailing whitespaces while applying the patch, use the option –whitespace=fix, the patch will be applied, and trailing whitespaces will be removed.
Usage: $git apply –whitespace=fix patch_file.patch
2. Checking the patch before applying
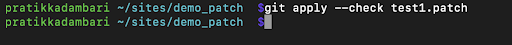
To check before applying the patch, use option –check
The command will show no warnings and errors if the patch is applied cleanly.

![]()
3. To see file statistics before applying the patch
Use –stat option with the git apply command. It will list all files which will be changed upon applying the patch.

The patch will only show information, and will not be applied.
To apply patch along with “stat” options add option –apply in command.
Usage: $git apply –stat –apply patch_file.patch
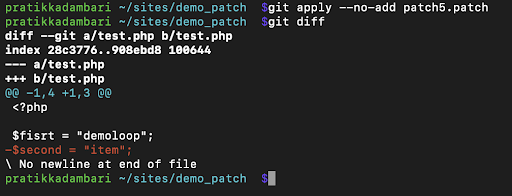
4. To apply only changes that are getting removed
Use Option –no-add with git apply.
For example:

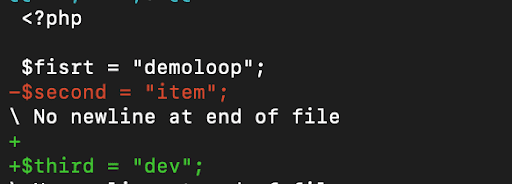
Here only changes in red will be applied and green will be excluded.
Usage: $git apply –no-add patch_file.patch

5. Exclude and include the patch to be applied to selected files
Use –exclude option to exclude files from applying patch change.
$git apply –exclude=file_name.ext patch_file.patch
Changes on other files, excluding mentioned file, will be reflected.
Vice versa:
$git apply –include=file_name.ext patch_file.patch
Changes only on the mentioned file will be reflected.








