amanda
Thu, 02/09/2023 – 21:56
Laziness is usually not a characteristic of high performers. However, in terms of websites, there is a special type of “laziness” that can magically transform into a better loading speed and improved user experience. It happens thanks to a website speed optimization technique called lazy loading. Check out this article by our Drupal team where we explore why optimizing media, such as images, is important, how image lazy-loading works, and what tools might help you implement it on Drupal websites.
Visual appeal vs speed: why optimize images on your website?
It’s impossible to imagine a website without visual assets such as product images, promotion banners, logos, and so on. Their role is enormous because 90% of information transmitted to the brain is visual. Images draw users’ attention, spark their emotions, stick in their long-term memory, and help you convey your website’s message.
The other side of the coin is that website images usually have a pretty heavy file weight. The long time needed for images to load is one of the top reasons for websites being slow and clunky. So do you have to sacrifice either great visuals or website speed?
Luckily, they can exist in harmony if you rely on image optimization techniques. By boosting your website’s speed, these techniques give you other improvements as a bonus:
- Your website usability goes up. Undoubtedly, browsing a fast-loading website is a pleasant experience and users achieve their goals faster.
- Your bounce rate reduces. According to Google’s data, 53% of visits are abandoned if a mobile website takes longer than 3 seconds to load. If your website loads fast, your visitors stay with you.
- Your SEO improves. Loading speed is a ranking factor for both desktop and mobile searches, which has been officially announced by Google.
- Your conversions grow. The faster your website loads, the more likely your customers are to convert. According to a study by Portant, each additional second of load time causes conversion rates to drop by an average of 4.42%.
Lazy-loading images: what’s the secret?
Lazy-loading images is a technique for loading images only when they appear in a user’s viewport. If a user hasn’t yet reached certain images by scrolling down a page, there is no need to load them. And only if a user keeps scrolling and reaches other images, will they be loaded. This approach is opposed to “eager loading” when all images are loaded from the start. Lazy loading is not limited to images — it can be used with other resources of a web page, including video.
We can use the terms “above the fold” and “below the fold” here. The terms originate from newspaper publishing — newspapers come folded in half horizontally, and a reader instantly sees what’s above the fold before they decide to unfold the newspaper. Similarly, the above-the-fold content of a web page is the content immediately visible to a user while the below-the-fold content requires scrolling. The images in part of the webpage that is “above the fold” need to load instantly while those that are currently “below the fold” can use lazy-loading.
With proper implementation, lazy-loading images can speed up initial page loading while decreasing bandwidth consumption. Reducing the number of images to load means reducing resource requests and the overall number of bytes that a user’s device must download and process. As a result, a web page becomes visible to a user much sooner.
Lazy-loading images on Drupal websites
First of all, it’s worth mentioning that Drupal is adopting the automatic lazy-loading of images out of the box. However, the feature only became available in the Drupal 9.1 core and is not yet 100% completed. We know that a great many websites are not using Drupal 9 yet, so we definitely need to discuss other options.
In the next part of the blog post, we will review:
- the new lazy loading functionality in the Drupal 9 core
- contributed Drupal modules that will suit both newer and older websites and offer different approaches to lazy-loading
1) How the Drupal core lazy-loads images (as of version 9.1)
Starting with the Drupal 9.1 core version, native lazy loading is enabled for all images by default. The feature automatically adds a loading=”lazy” attribute to an tag. The native approach does not require using a third-party JavaScript library or adding custom code.
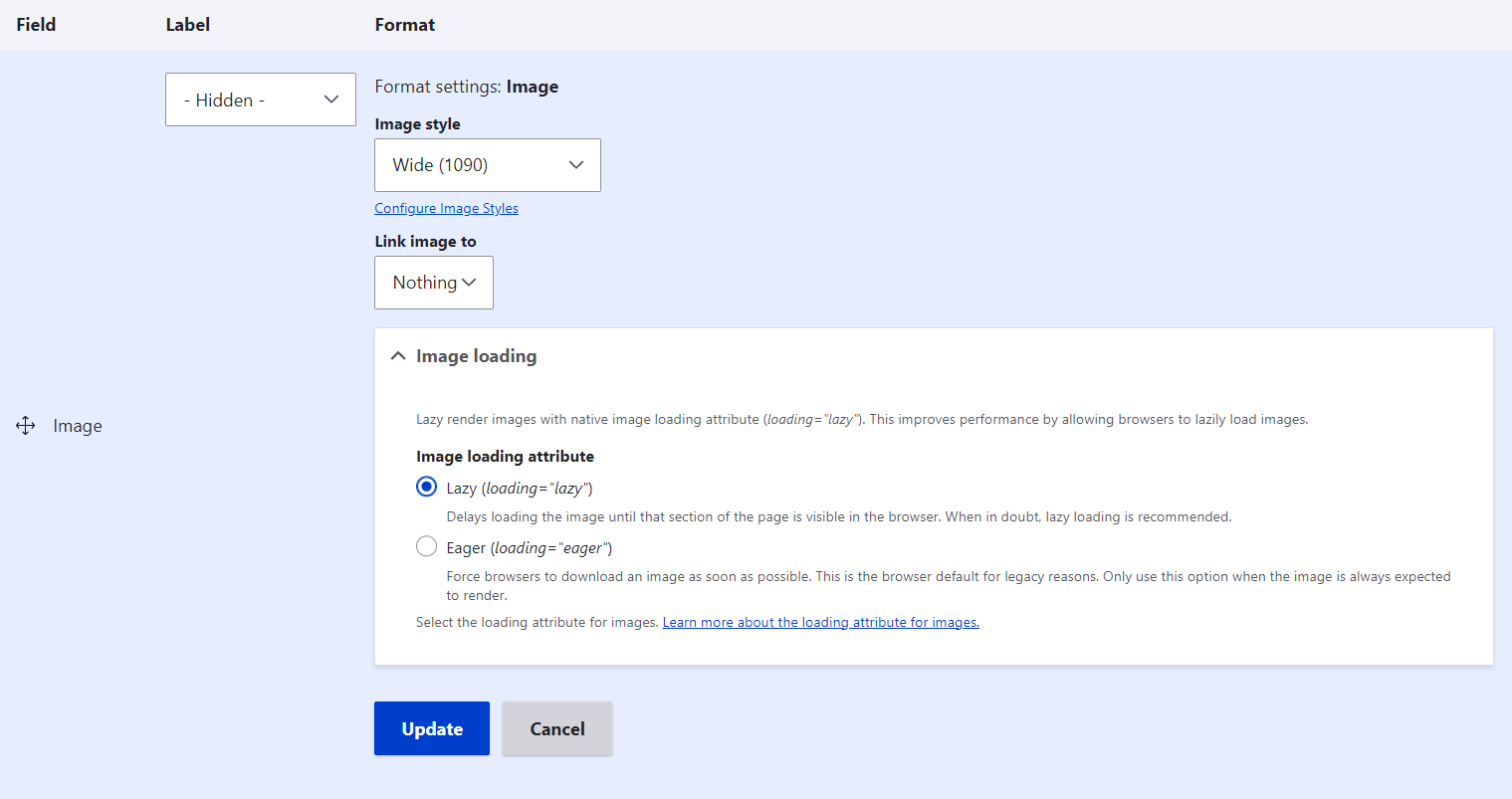
Mike Herchel, one of the top Drupal core contributors, discusses the pitfalls and fixes of the new functionality in his blog post. The key problem he mentions is that the system does not distinguish between the above-the-fold and below-the-fold images so it lazy-loads everything. The solution comes in the Drupal 9.4 core in the form of a new user interface which gives developers more control of when and where to lazy-load images on a per-field basis. Developers can now choose to lazy-load or not specific image fields or media fields. This is possible with the new “Image loading” element in the field format settings on the Manage display tab of an entity type. Developers can set the “lazy” or “eager” loading for every field.

This enables them to create view modes for entities — or edit the existing ones — with the knowledge that the images in these view modes need to be rendered above or below the fold (for example, hero image).
Lazy loading can also be configured in Drupal Views fields. For even more granular control, developers can set the loading attribute when preprocessing the image field or modify it from within the image.html.twig template. Mike Herchel mentions that the lazy-loading functionality in the Drupal core is not 100% there yet — for example, it doesn’t support responsive images.
2) How contributed Drupal modules lazy-load images
Lazy-load
Lazy-load is the most popular contributed Drupal module for implementing the technique. Developers can rely on it to enable lazy loading for images and iframes. The module uses a third-party library called lazysizes — a high-performance and SEO-friendly loader. Lazysizes is able to detect visibility changes that are triggered through user interaction, CSS, or JavaScript. However, the module also supports native lazy loading via the respective attribute for Chrome browsers.
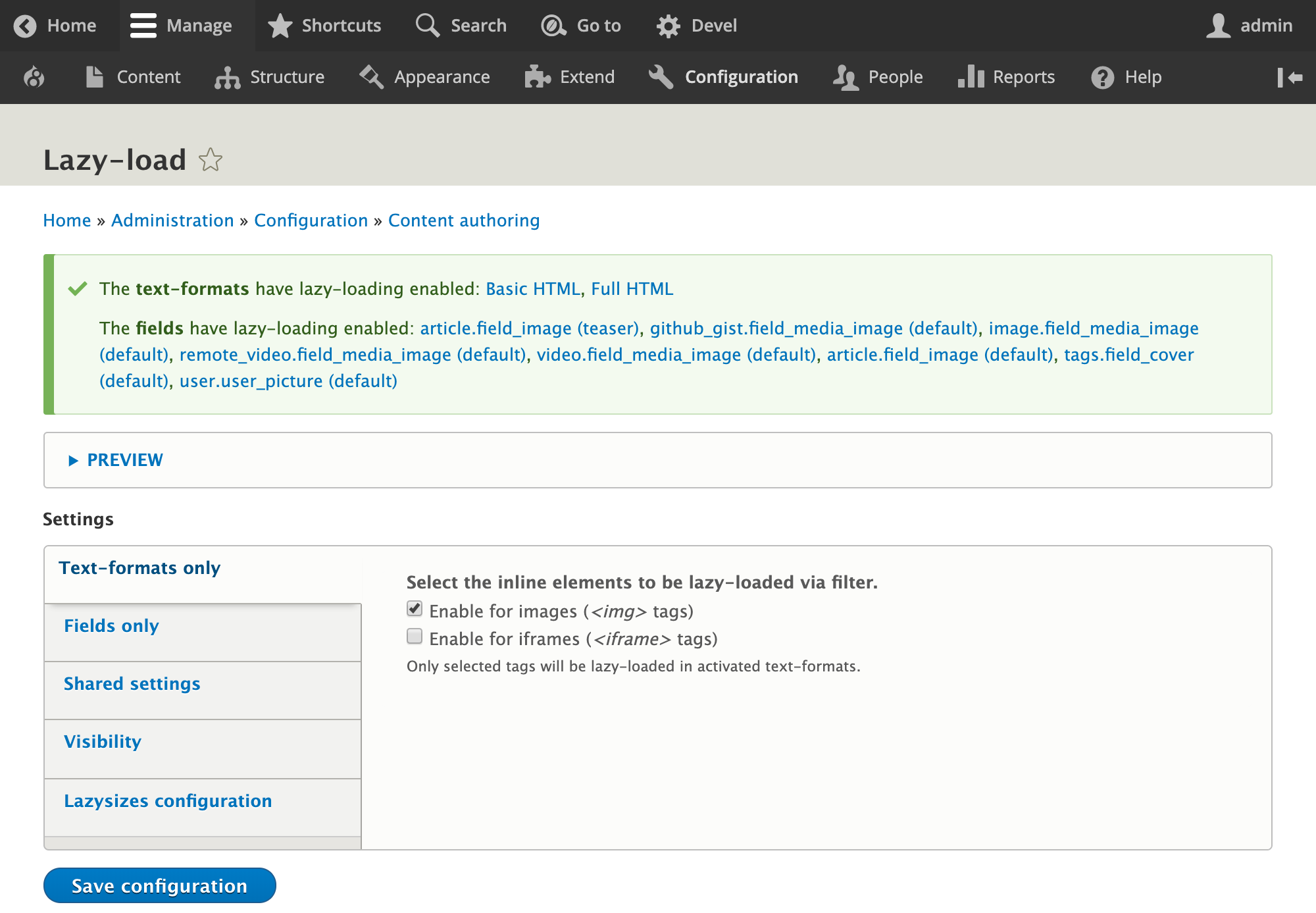
It’s possible to enable lazy loading in 3 ways — via the text formats, field formatters for view modes, or Form API. For example, the settings page of text formats on the Drupal admin dashboard now has a “Lazy-load images and iframes” filter. You can enable this filter and then choose which elements should use the technique. The available elements are images ( tags) and iframes ( tags). There is no need to modify the existing content after making these settings — it will be lazy-loaded automatically.

OEmbed Lazyload
Embedding third-party videos, photos, or other rich content using the OEmbed format may lead to an unnecessary increase in page weight. OEmbed has the potential to load third-party media even if a user does not have the intention to open them. Luckily, we have the OEmbed Lazyload module to fix this. It is especially useful for websites that have plenty of OEmbed content supported by the Drupal core’s Media system.
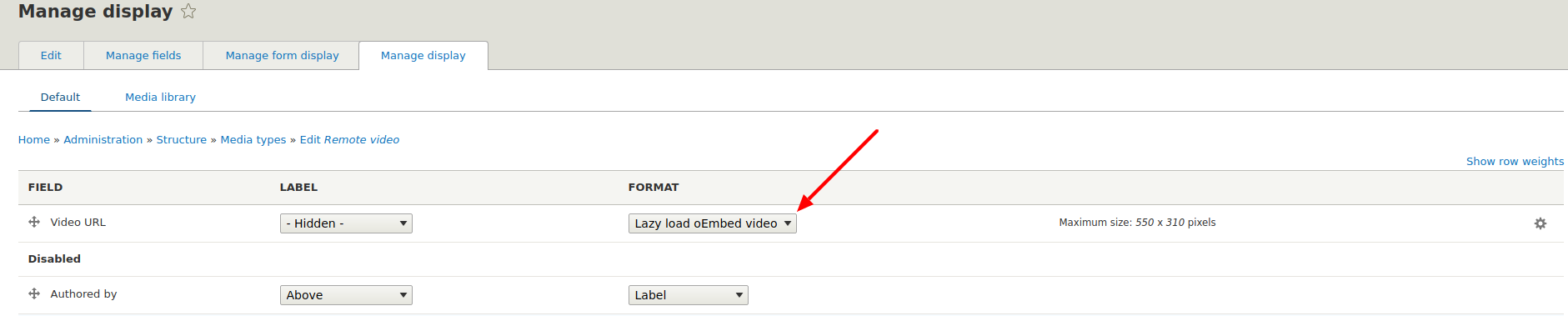
The module delays the loading of OEmbed assets until a user clicks “Play” to view them or they enter the viewport. The effect is achieved by delaying the loading of an iframe in which Drupal wraps all OEmbed assets for security reasons. There is a “Lazy load oEmbed video” field formatter that you can enable on the “Manage display” tab of your media type in order to use the feature.

Image Lazy Loader
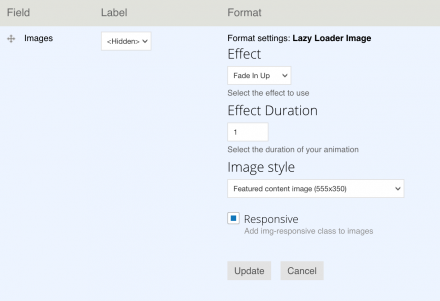
The Image Lazy Loader module adds a special “Lazy Loader Image” format to the image field settings. You can select this format on the Manage display tab of an entity type. It also enables you to choose the animation effect that will accompany the appearance of the images, as well as how long this effect should last.

Final thoughts
Lazy-loading images is a useful technique, and there are many tools for implementing it. Our Drupal development team is ready to help you choose the most appropriate ones depending on your website’s Drupal core version, type of images, and specific needs. We can improve your Drupal website performance using image lazy-loading, as well as other best practices and techniques. Let’s discuss how we can speed your site up!

 By Lanaya Nelson and Jason Perlow
By Lanaya Nelson and Jason Perlow