Author:
Source
Sponsored:
Atlas of AI: Power, Politics, and the Planetary Costs of Artificial Intelligence - Audiobook

Uncover the true cost of artificial intelligence.
Listen now, and see the system behind the screens before the future listens to you. = > Atlas of AI $0.00 with trial. Read by Larissa Gallagher
What are Tokens
Tokens in Drupal are primarily used for dynamically inserting data into content, such as user information, node details, or site settings. They make content more personalized and automated without manual intervention, streamlining the editing process and enhancing user experiences. For example, they can be used while sending emails during webform submissions or content moderation.
Before creating custom tokens you need to have the Drupal tokens module installed on your Drupal site. This contributed module already comes with some predefined tokens. These defined tokens can be used globally.
Steps to Create Custom Tokens
Step 1: Create a custom moduleTo create a custom token in Drupal, we either need to develop a new custom module or incorporate it into an existing one. For example, let’s name the module “Custom Token,” and the corresponding directory would be named “custom_token.” After creating this folder, we should generate a “custom_token.info.yml” file, where we’ll specify the module details.
name: Custom token
type: module
description: Provides custom tokens.
package: tokens
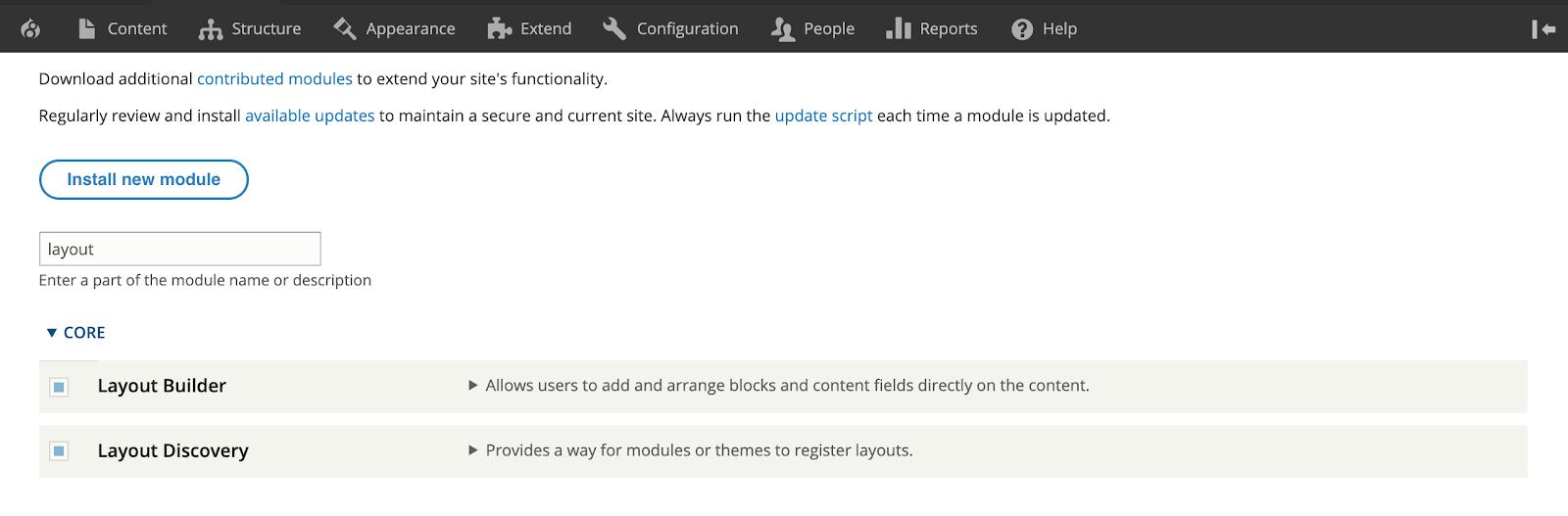
core_version_requirement: ^10Step 2: Clear the cacheAfter adding this code, clear the cache and refresh the page to apply the changes. Next, search for the custom token module and install it.
Step 3: Create the custom tokenOnce the module is installed, create a file named “custom_token.tokens.inc” within the folder. Inside this file, we’ll define the custom tokens. In the given scenario, there’s a webform for reviewing article content, and a link to this webform is added to the detailed page of articles. Now, the URL to the webform appears as follows:‘webform/contact_new/test?article=1’. The article field is also auto-filled based on the token.
Here, the article author is a hidden field that should auto-fill after form submission. Additionally, the article author is a field within the article content type. To dynamically retrieve this data, we need to create a custom token.
The code that will be added inside the “tokens.inc” file is provided below.
<?php
/**
* @file
* File to add custom token.
*/
use DrupalCoreRenderBubbleableMetadata;
/**
* Implements hook_token_info().
*/
function custom_token_token_info() {
$types[‘article’] = [
‘name’ => t(‘Custom token’),
‘description’ => t(‘Define custom tokens.’),
];
$tokens[‘article_title’] = [
‘name’ => t(‘Article title’),
‘description’ => t(‘Token to get current article title.’),
];
$tokens[‘article_author’] = [
‘name’ => t(‘Article author’),
‘description’ => t(‘Token to get current article author.’),
];
return [
‘types’ => $types,
‘tokens’ => [‘article’ => $tokens],
];
}
/**
* Implements hook_tokens().
*/
function custom_token_tokens($type, $tokens, array $data, array $options, BubbleableMetadata $bubbleable_metadata) {
$replacements = [];
if ($type == ‘article’) {
$nid = Drupal::request()->query->get(‘article’);
if ($nid) {
$node_details = Drupal::entityTypeManager()->getStorage(‘node’)->load($nid);
}
foreach ($tokens as $name => $original) {
// Find the desired token by name.
switch ($name) {
case ‘article_author’:
if ($node_details) {
$user_id = $node_details->field_author->target_id;
if ($user_id) {
$user_details = Drupal::entityTypeManager()->getStorage(‘user’)->load($user_id);
$replacements[$original] = $user_details->name->value;
}
}
break;
case ‘article_title’:
if ($node_details) {
$replacements[$original] = $node_details->label();
}
break;
}
}
}
return $replacements;
}And this is how we can craft custom tokens to suit our specific needs. Once implemented, the webform results will seamlessly display the auto-filled value.
Final Thoughts
Drupal’s power lies not just in its functionality, but in its adaptability and ease of use. Tokens are an example of this versatility, since they offer a way to dynamically retrieve data as well as personalize content. Tokens streamline processes and improve user experience, whether they are used for user information, node details, or site settings.