Author:
Source
Sponsored:
Working in Public: The Making and Maintenance of Open Source Software - Audiobook

Unlock the Digital Creator Code!
Mustakim Farooqui
28 Mar, 2023
Having an attractive and engaging website is crucial to success in today’s digital age. One way to achieve this is by using dynamic layouts that allow for flexibility and creativity in designing your website. Fortunately, Drupal provides a powerful set of tools that can help you create dynamic layouts with ease.
In this article, we will explore how to use Layout Builder, CTools, and View Modes to build custom layouts for your Drupal website. Whether you’re a beginner or an experienced Drupal developer, this guide will provide you with the knowledge and skills to take your website design to the next level.
New to Layout builder? Explore more articles to gain a deeper understanding.

Leveraging Entity View Modes and CTools Module for Dynamic Design Strategies
When using the Drupal layout builder, we may develop a number of strategies to maximize its effectiveness. Contributed modules like paragraphs, views, CTools, and others can be used in conjunction with Layout builder to develop these strategies. We can also make use of the content types’ entity view mode. We have discovered that employing entity view modes is an excellent strategy for sites that require the most versatility.
In this lesson, we’ll discover a technique that makes use of the entity view modes and the CTools module’s features. To accomplish this, a set of components will be created. It is similar to component-based design methodologies.
We’ll make use of Drupal’s Basic Page content type, which is available right out of the box. To render various items, we will add new view modes for the Basic page content type. Using the CTools module’s capability, we will render an entity as a block in the layout builder. Using view modes, we will add a banner image to the homepage of our website.
Installing CTools module
In the Drupal framework, Chaos Tools, sometimes known as CTools, is a significant and well-liked module. It is essentially a collection of APIs and technologies that construct libraries for other modules to use and make code easily accessible to developers. Several Drupal modules rely on it in one way or another.
In order to create the view modes pattern for the Basic page content type, we will first need the Chaos tools suite (ctools) module.
Install the CTools modules by using the composer command shown below:
composer require 'drupal/ctools:^4.0'
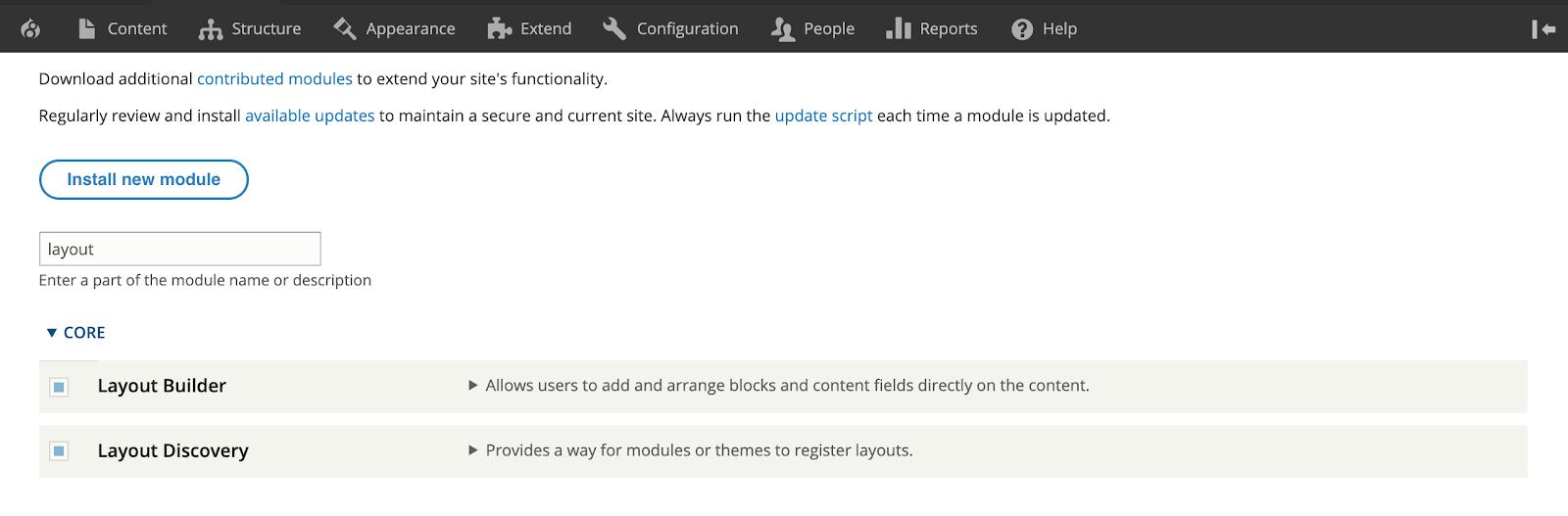
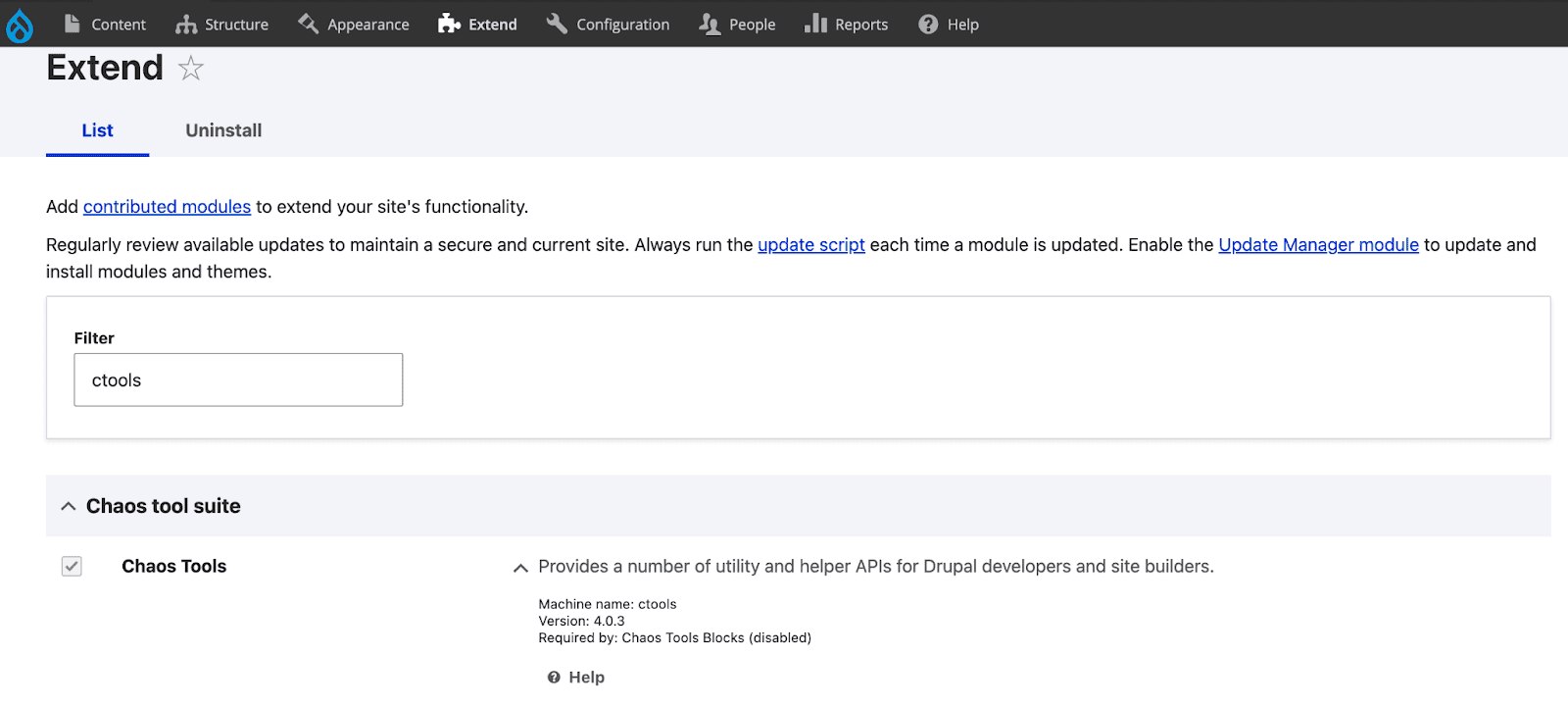
To use the module, go to Extend and install the module.
The following command can also be used to install the module using the drush command line as an alternative:
drush pm:enable ctools

View Modes Pattern
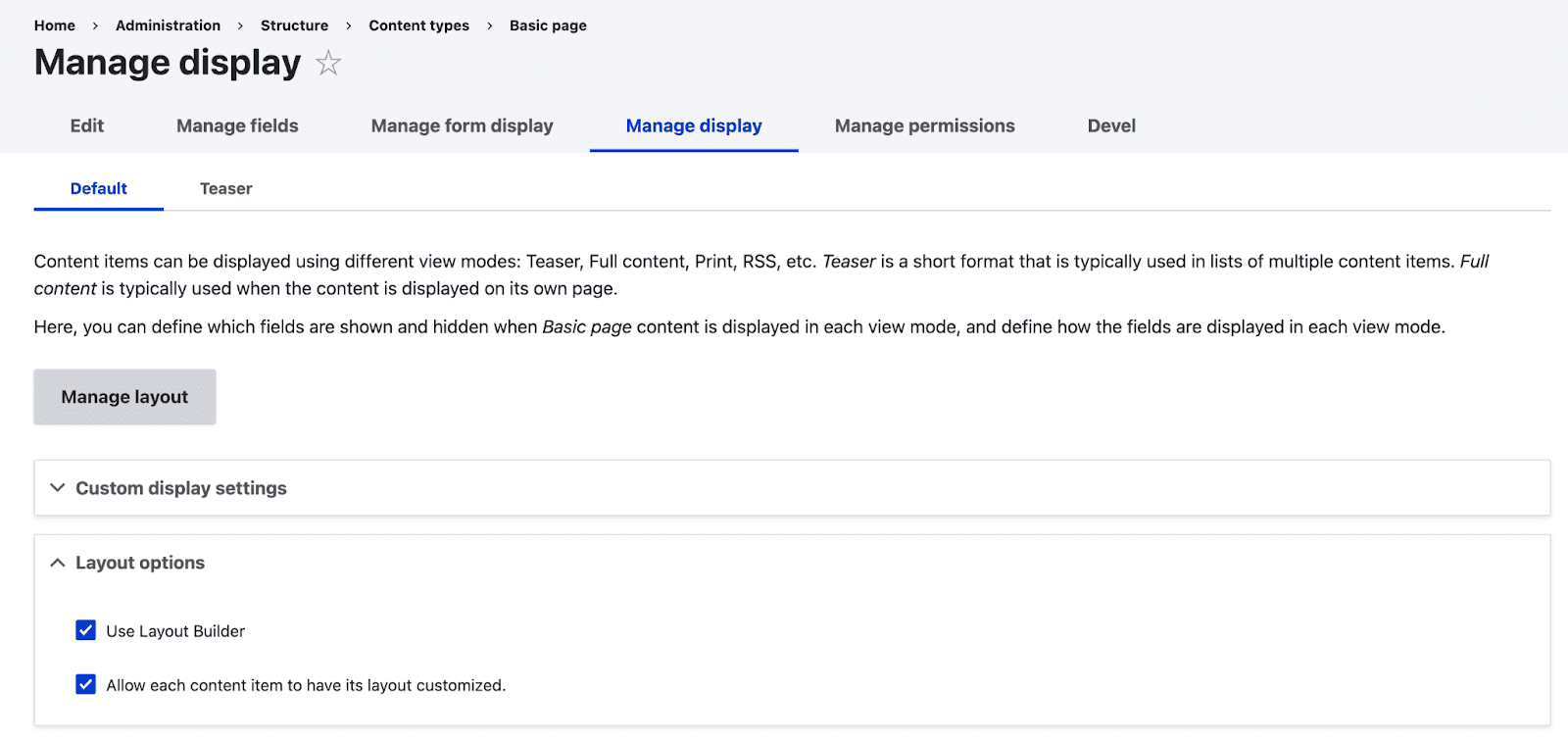
After installing the module, enable the layout builder under “Manage Display” for the Basic page content type.

We need two things in the basic page content type in order to apply the view modes pattern.
- Banner Field
- Banner View mode
Banner Field:
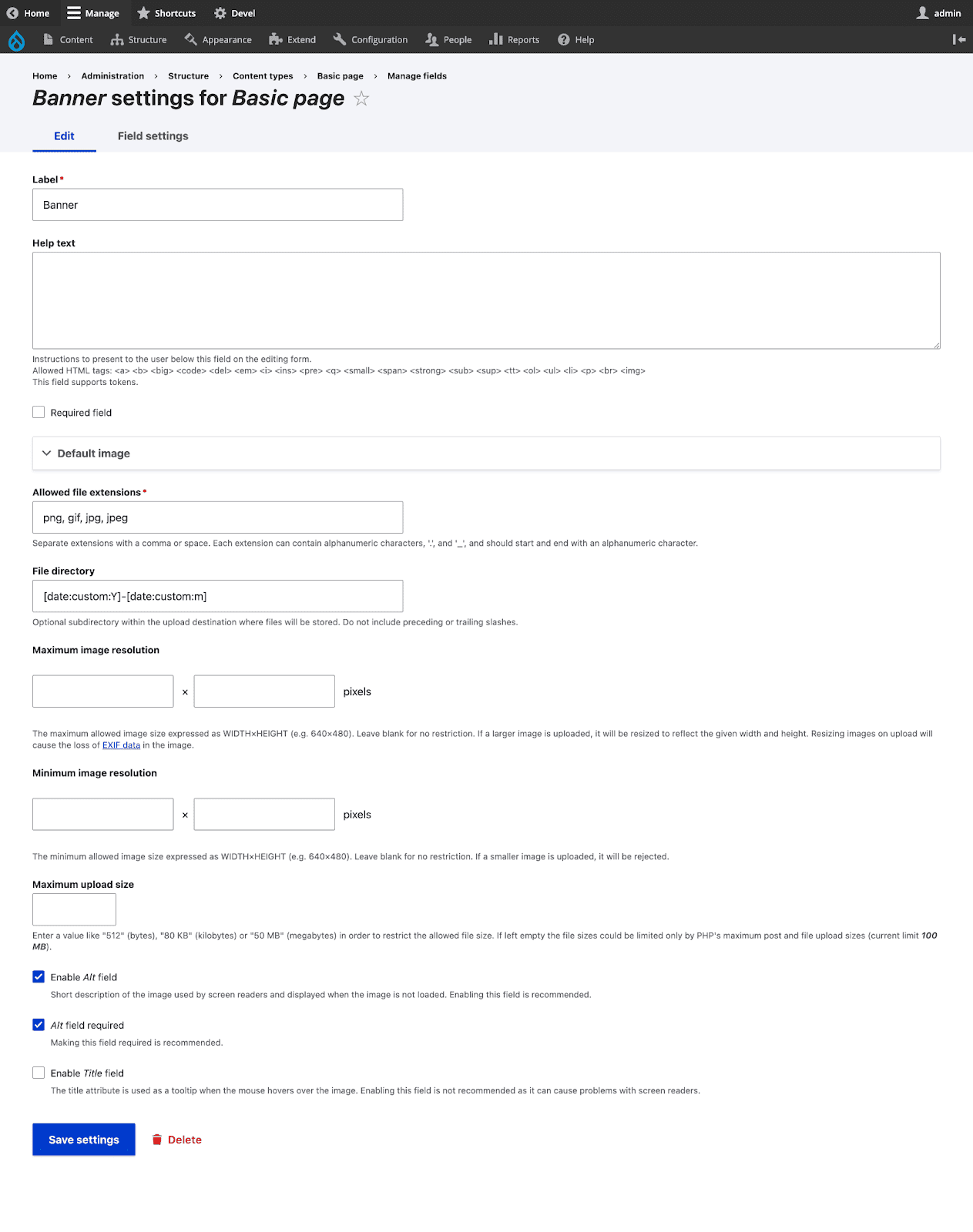
Add an image banner field using the setup below to the basic page content type:

Banner View mode:
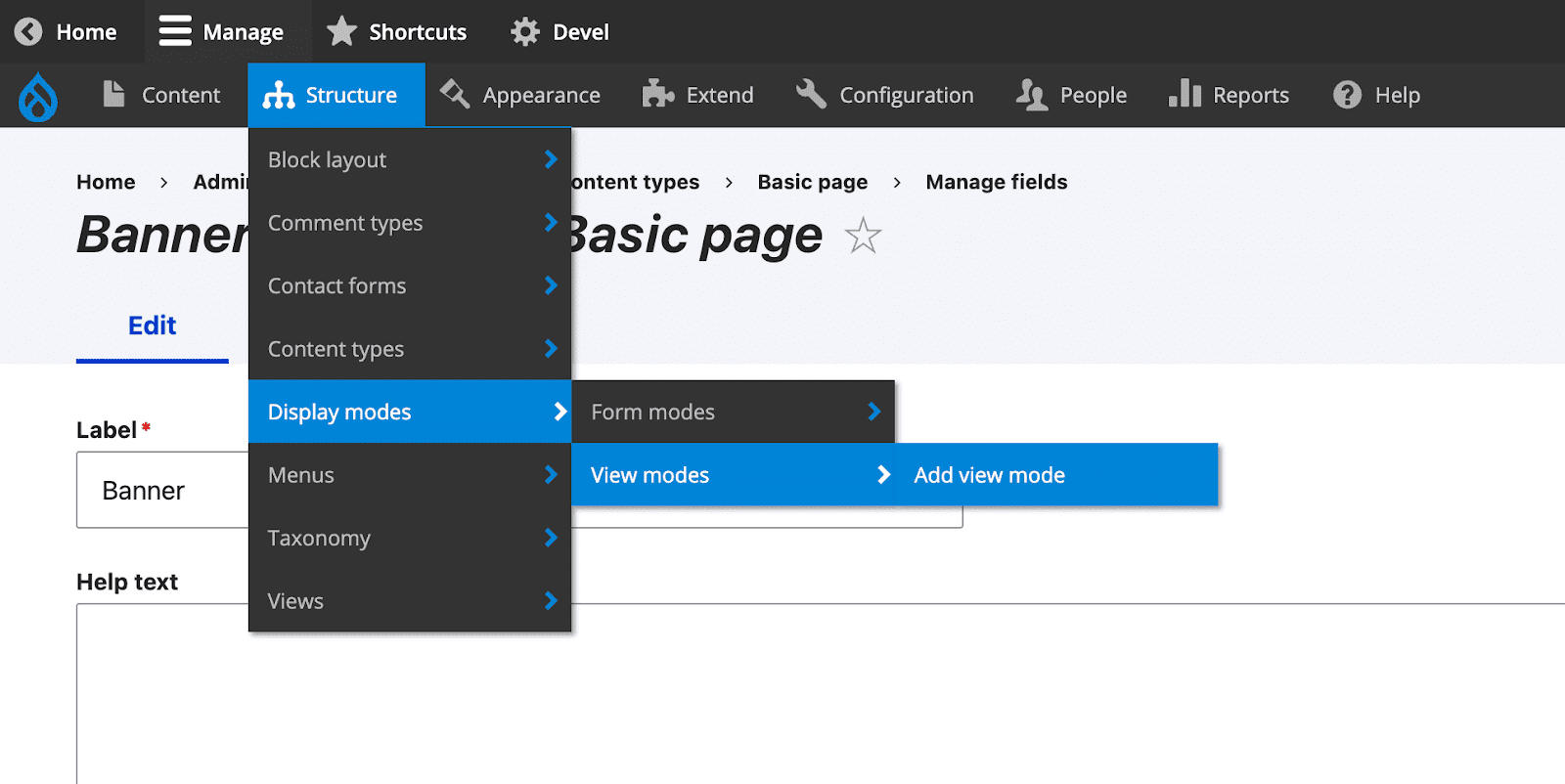
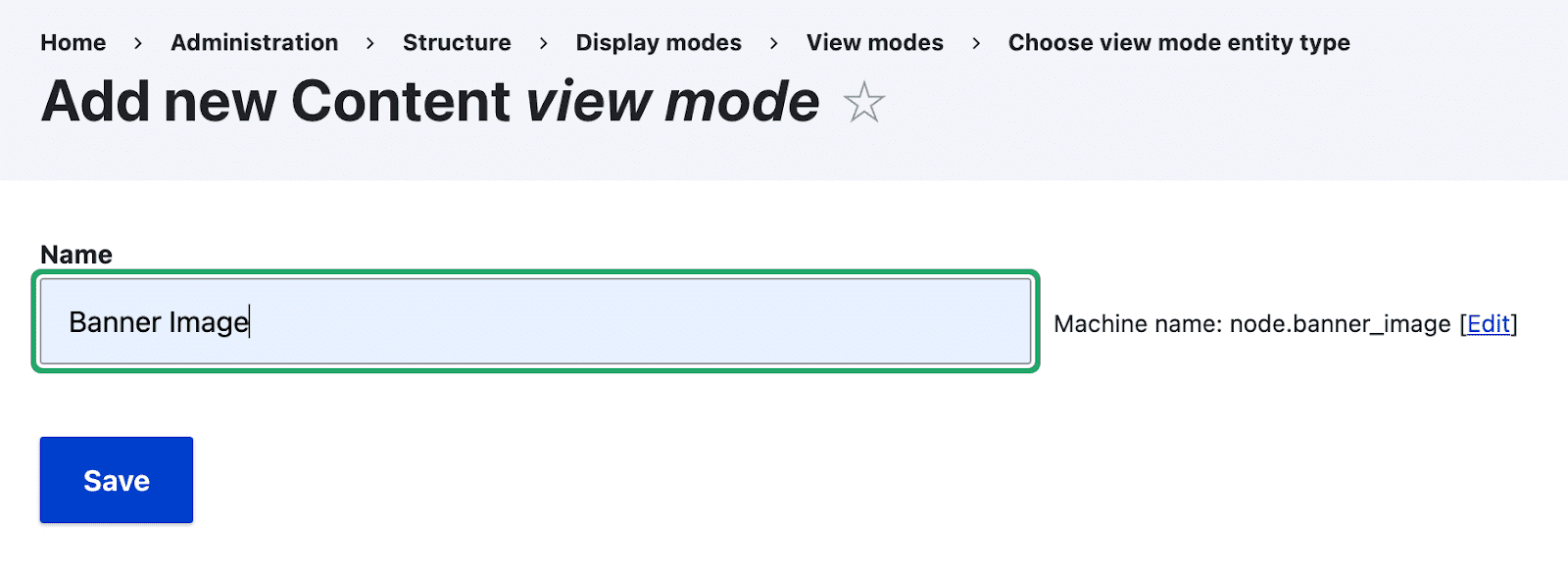
To add a view mode, go to Structure > Display modes > View modes > Add view mode

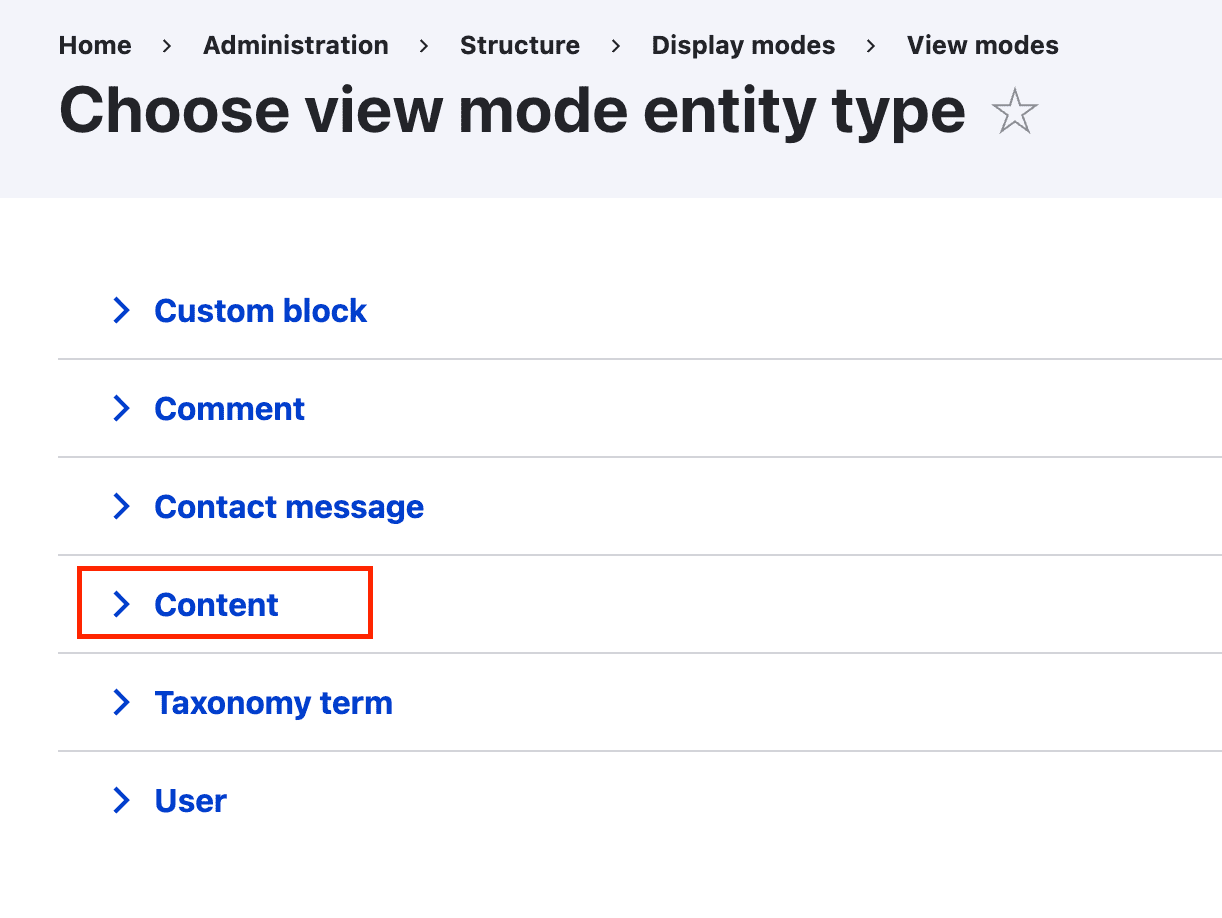
Create a view mode called Banner Image for content entity type:


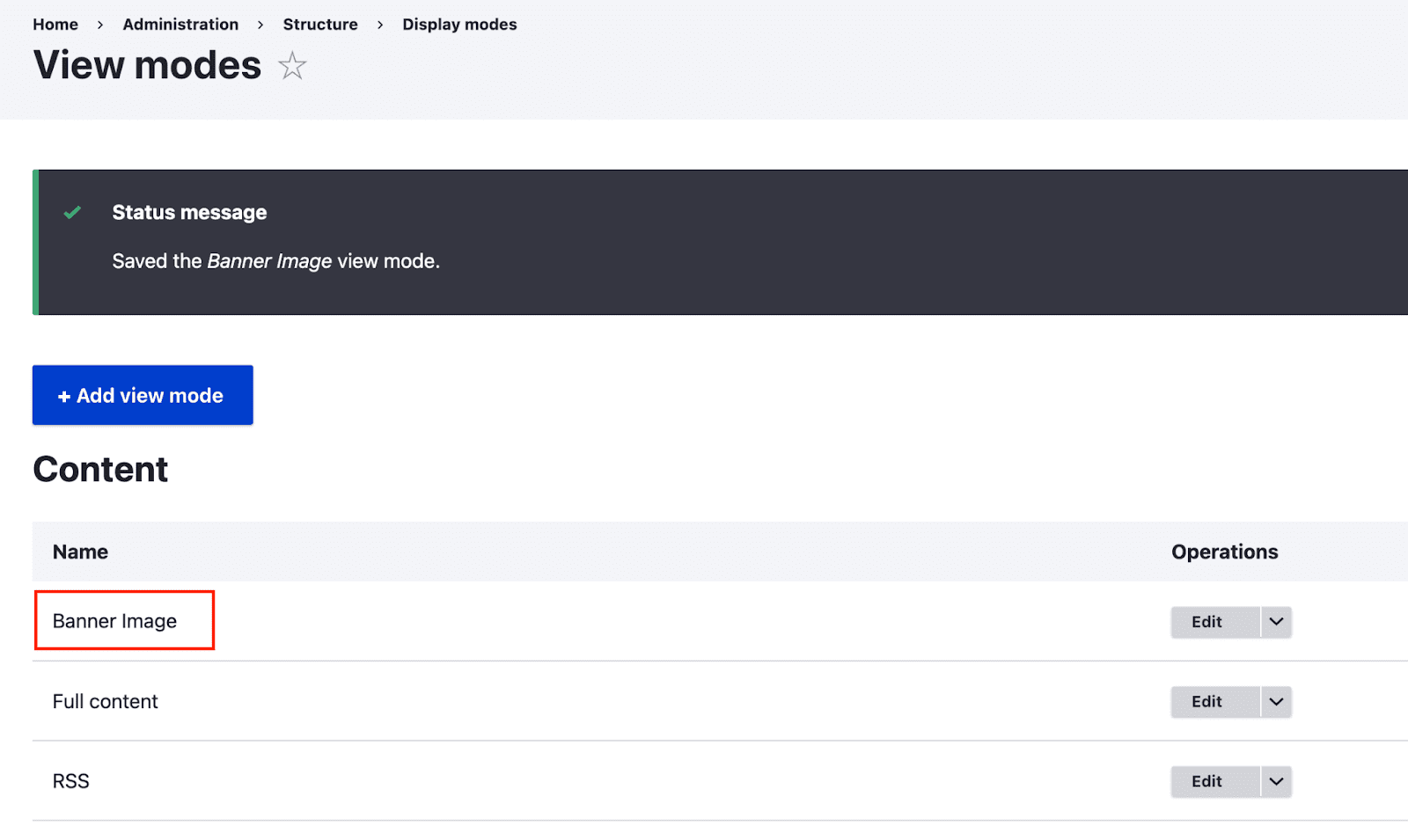
This page will now display the newly created view mode: Structure > Display Modes > View modes

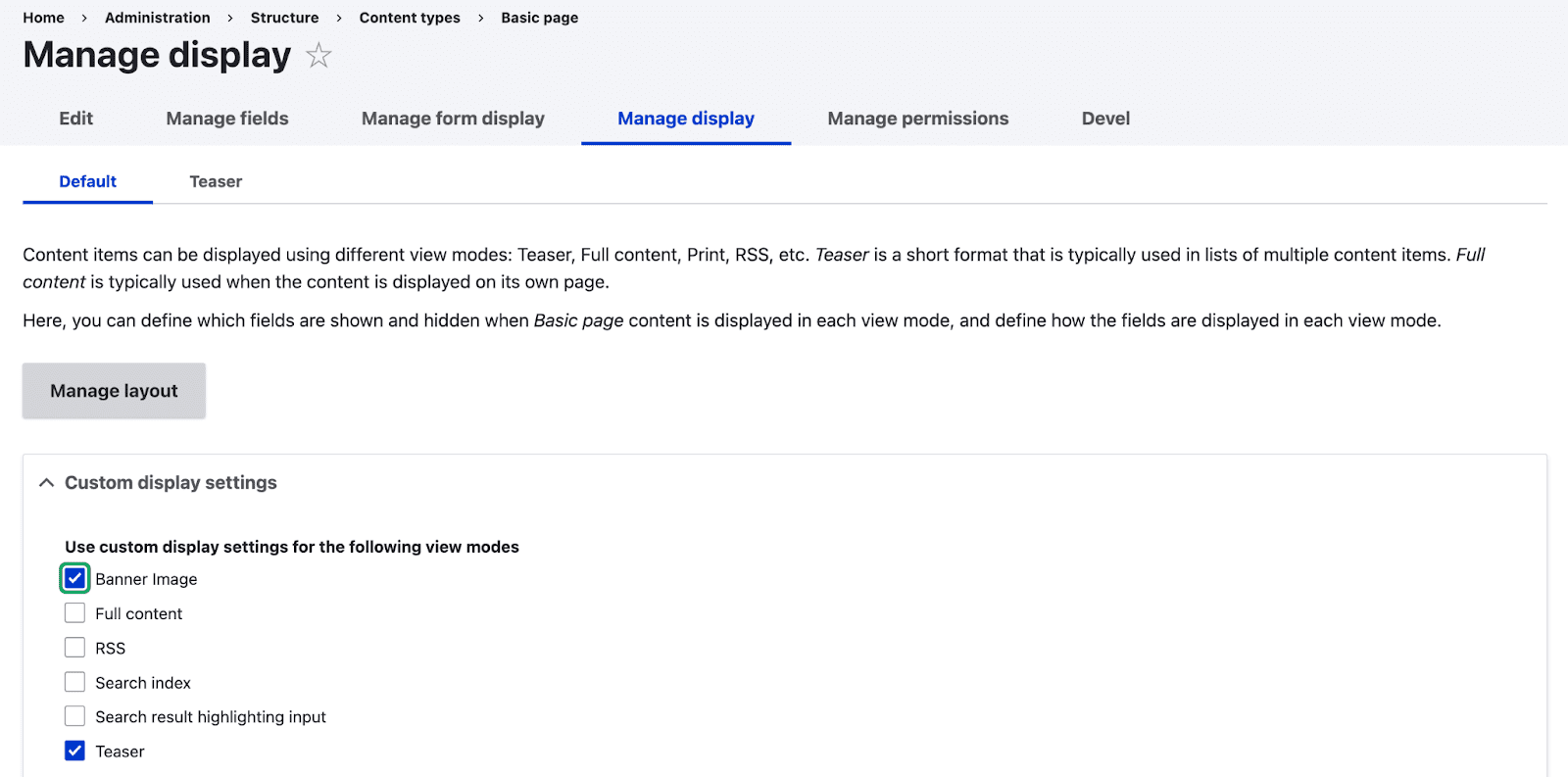
After defining the view mode, we must enable it for our Basic page content type. To do so, navigate to the content type’s “Manage Display” section and enable the view mode “Banner Image” under the “Custom display settings” section, as shown below.

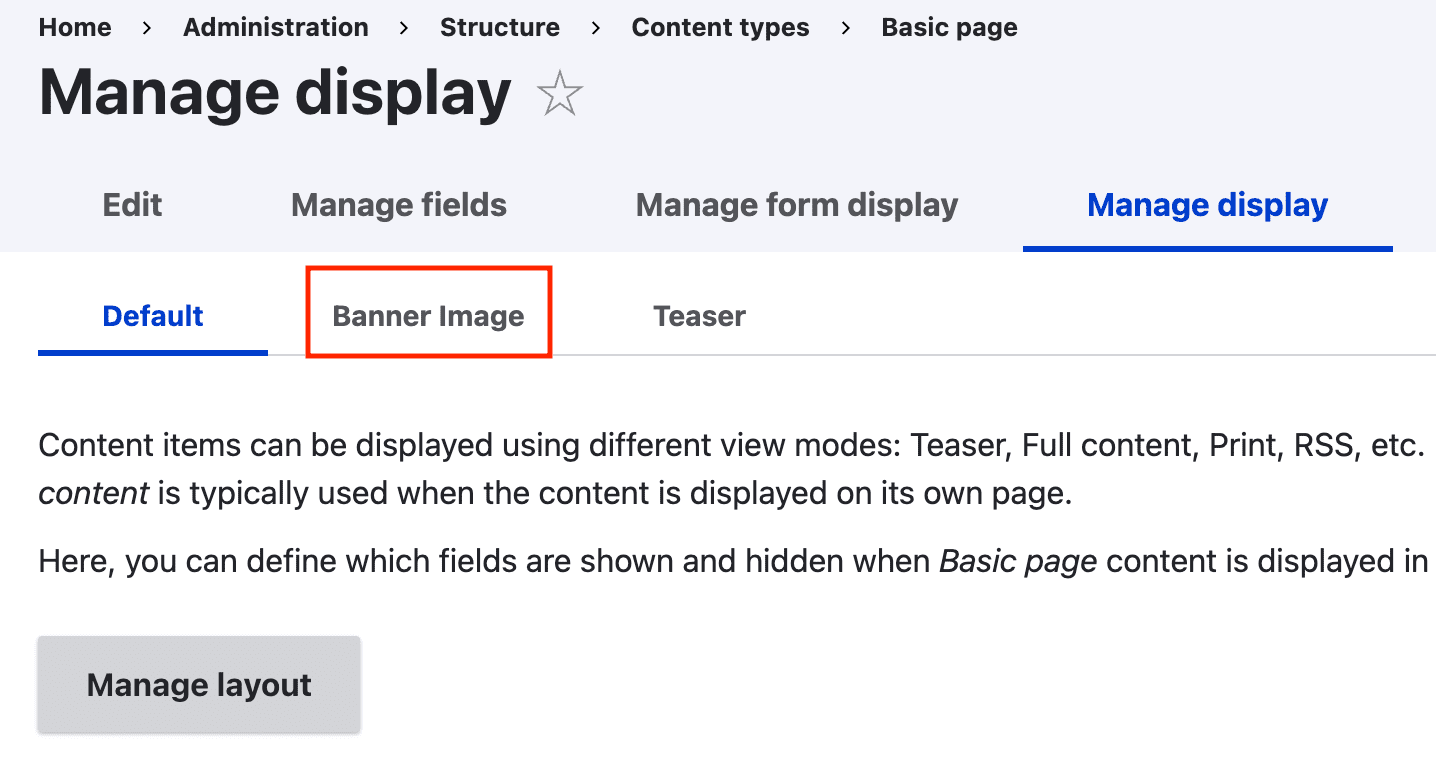
After enabling the view mode, you’ll note that our custom view mode is now accessible to use in the content type’s “Manage Display” area.

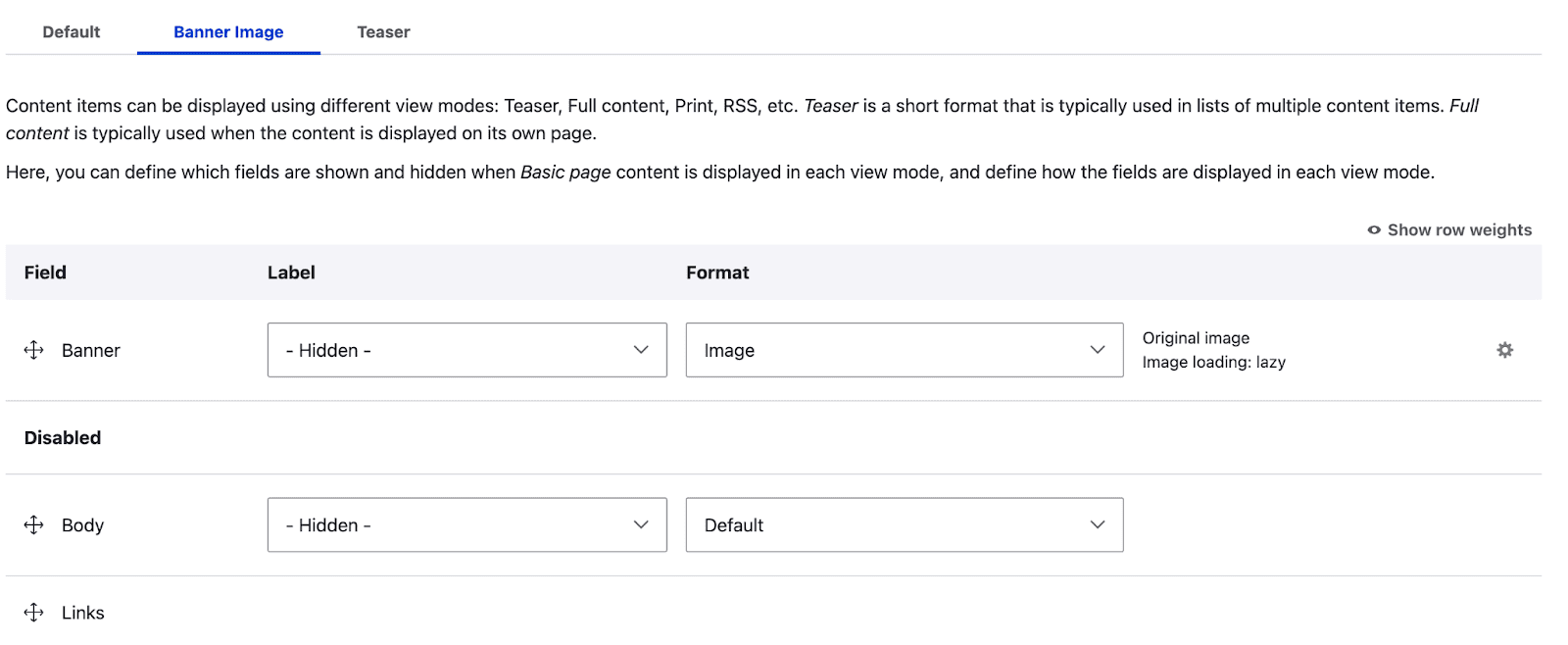
Next, go to Banner Image view mode and disable all fields except the Banner field that we defined earlier.

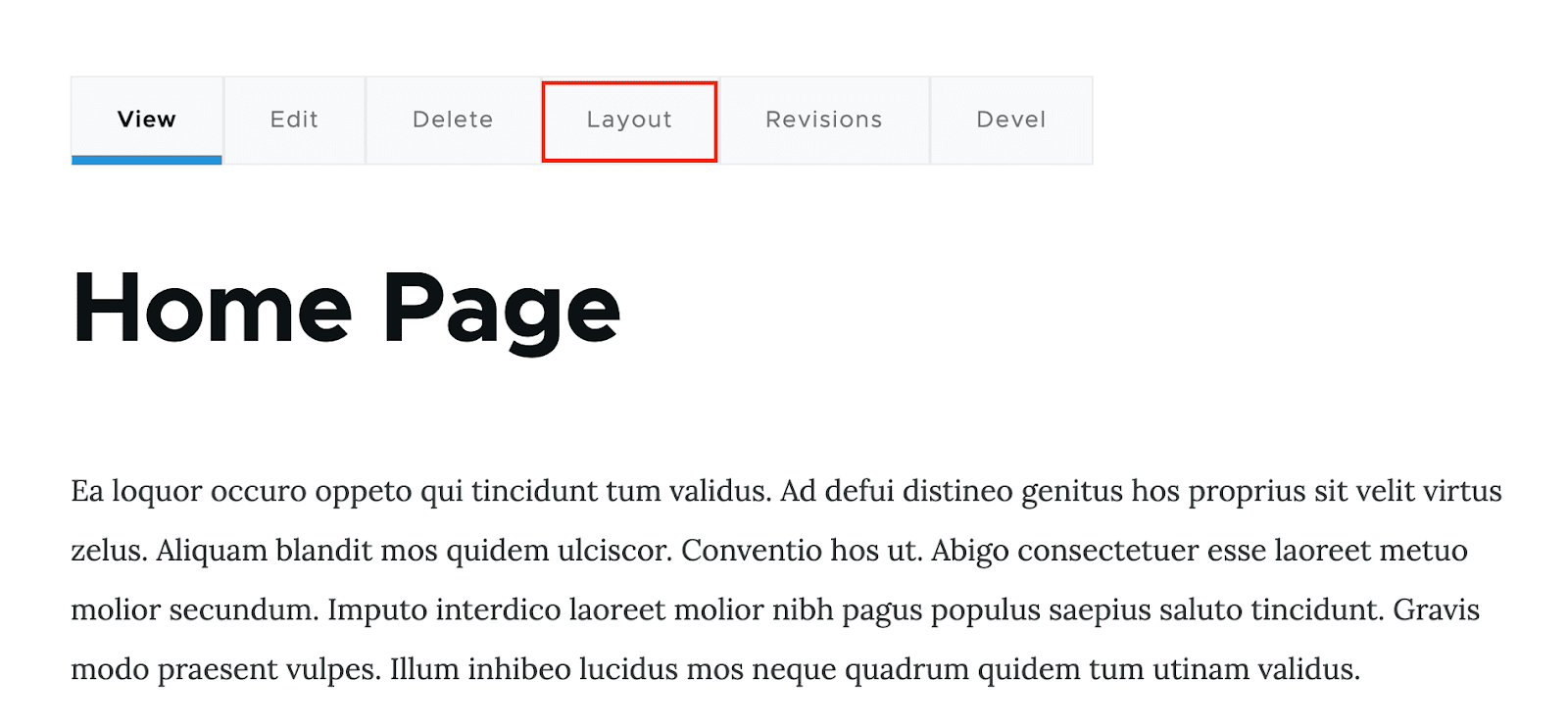
Following this step, to add the Banner image to the homepage, overrides the default layout of the basic page content type by clicking on the Layout tab displayed in the homepage’s primary tabs.

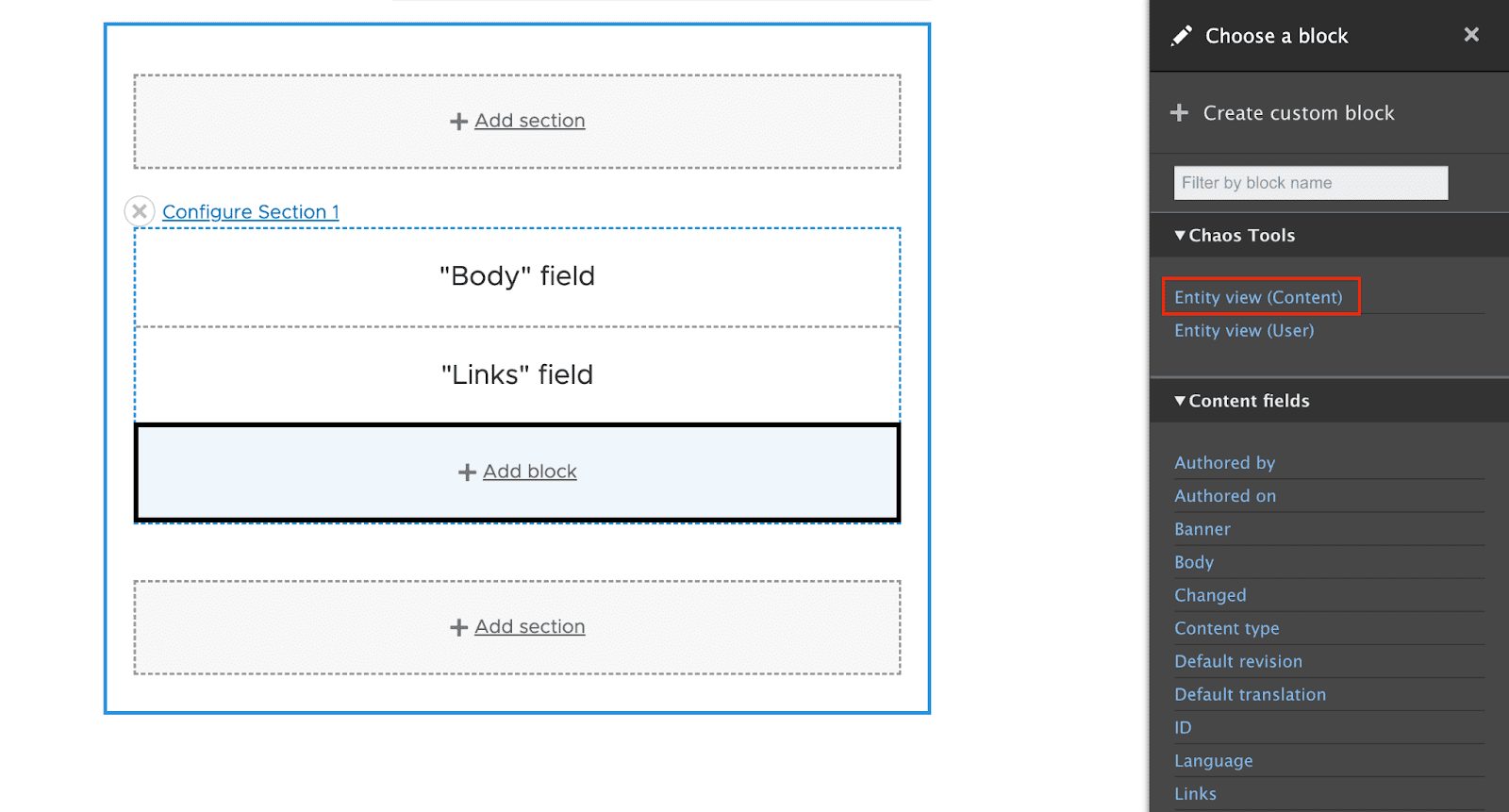
In the following steps, we’ll add the Banner Image view mode and show the picture using the ctools block. To achieve this, click “Add Block” and a panel with a list of the available blocks and fields to add to the layout will appear on the right side of the page.
• Choose Entity View (content) to add the view mode.

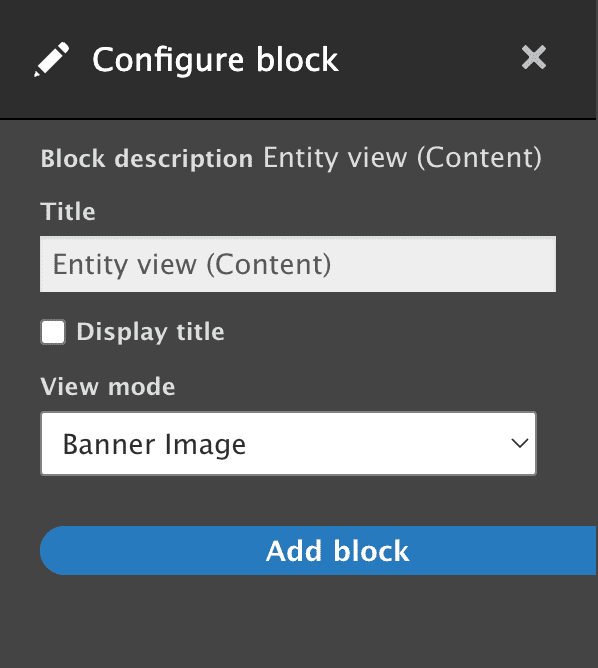
• Add the block after configuring it and choosing the “Banner Image” view mode.

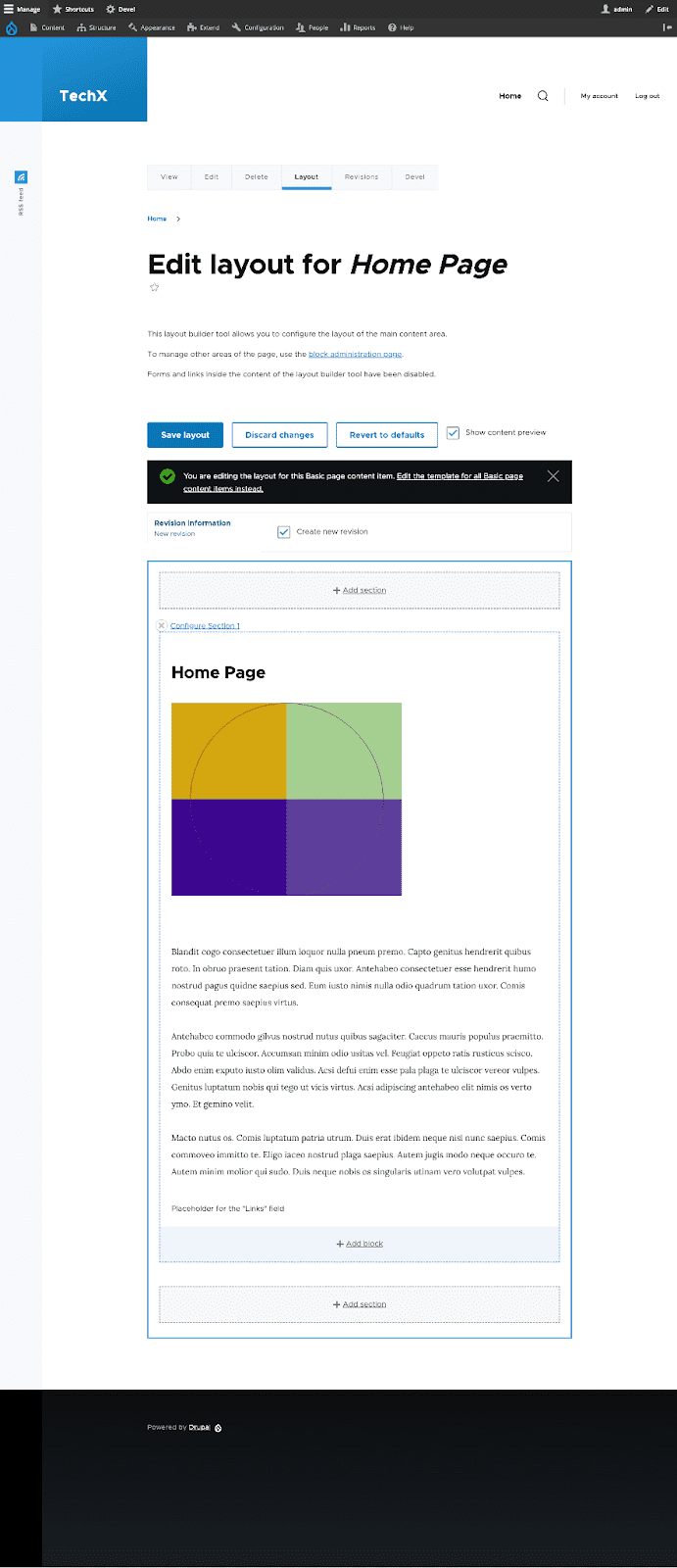
Our home page’s final layout will appear as follows after adding the Banner Image view mode:

Final Thoughts
This is how you can use Drupal layout builder and CTools module to apply the view modes pattern for various use cases in accordance with your needs. While this is a powerful approach, it can be difficult to keep track of all the changes you make and the various view modes. To facilitate better control over your view modes, consider leveraging modules like CTools Exportables or Features that enable you to export and import your view modes with ease.
From dynamic layouts to advanced functionality, we have the Drupal skills and expertise to bring your vision to life. Contact us today to learn more about how we can help you build the website of your dreams.