Author:
Source
Sponsored:
Atlas of AI: Power, Politics, and the Planetary Costs of Artificial Intelligence - Audiobook

Uncover the true cost of artificial intelligence.
Listen now, and see the system behind the screens before the future listens to you. = > Atlas of AI $0.00 with trial. Read by Larissa Gallagher
Shefali and Shruthi
14 Feb, 2023
Marketers are always seeking new ways to elevate website engagement and maximize interactivity. Yet, managing the countless third-party integrations and tracking tools implemented to enhance their business can quickly become overwhelming and chaotic. That’s when Google Tag Manager comes to the rescue. With its intuitive and user-friendly platform, managing, updating, and tracking the snippets, tags, and integrations on your website has never been easier. From improving website performance to boosting conversion rates, Google Tag Manager offers the solution to streamline your digital marketing efforts and revolutionize your online presence.
Drupal 9 makes integrating with Google Tag Manager easy and effortless. The Google tag manager module in Drupal lets you quickly add, modify and remove tags on your website without touching any code! Read this easy step-by-step guide to learn how to integrate your Drupal 9 site with your Google tag manager.

What is Google Tag Manager and how can it help?
Google Tag Manager is like a toolkit. It has all the tools you need meticulously organized in one place. Tools like Google Analytics, Adwords, personalization tools, A/B testing tools, Remarketing, Native advertising pixels, and much more. All the integration tags can be stored in Google Tag Manager for better access and management. How can it help, you ask?
- Marketers find it greatly beneficial as they don’t have to depend on developers to add and modify integration tags on the website. They can easily do it themselves.
- Better organization of tags can help marketers’ access and manage their integrations easily.
- Updating tags don’t require you to change them on multiple web-pages.
- Test if your tags get triggered on any event/action in the preview mode.
- You can even check for formatting or security issues before deploying it to live.
- Provides an extra layer of data security.
Integrating Google Tag Manager in Drupal 9
Drupal 9 integrates seamlessly with Google Tag Manager and installing it is also a breeze. Now that we know how useful Google Tag Manager is, let’s move on to integrating it with your Drupal 9 website.
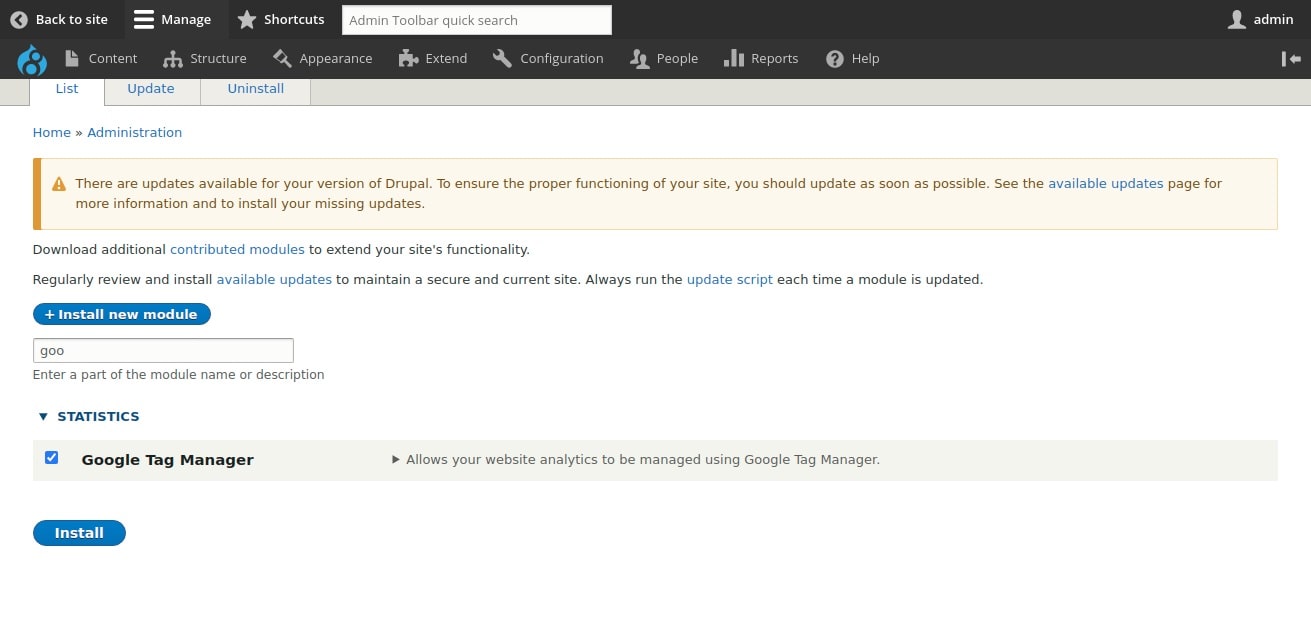
Step 1 – Install the module
You can download the Google tag Manager module here.
Or run this command through composer with this command :
composer require 'drupal/google_tag:^1.4'

Step 2 – Configure the Module
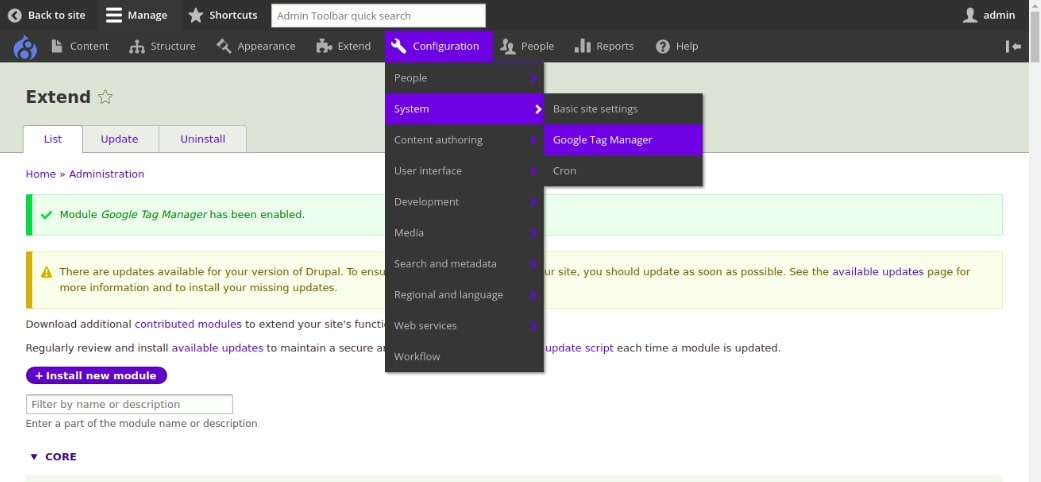
In the admin toolbar, go to Configuration-> System -> Google Tag Manager

Step 3 – Open Container Page
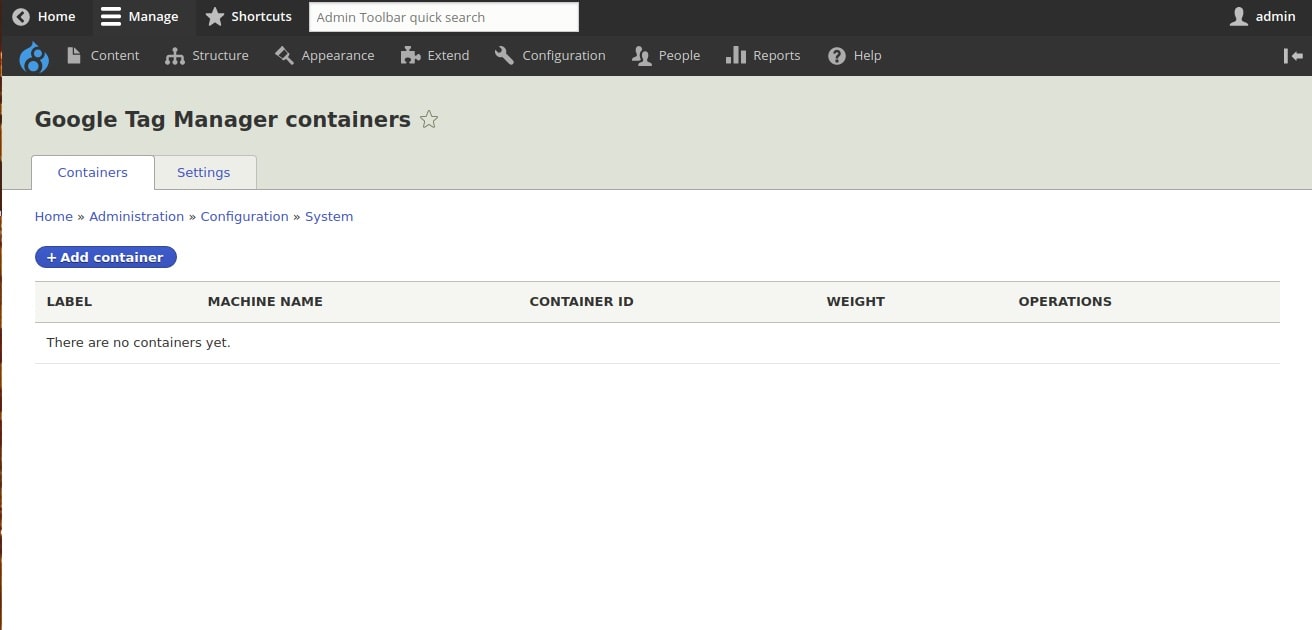
Once you click on Google Tag Manager, you will see a container page like this –

Step 4 – Add a Container
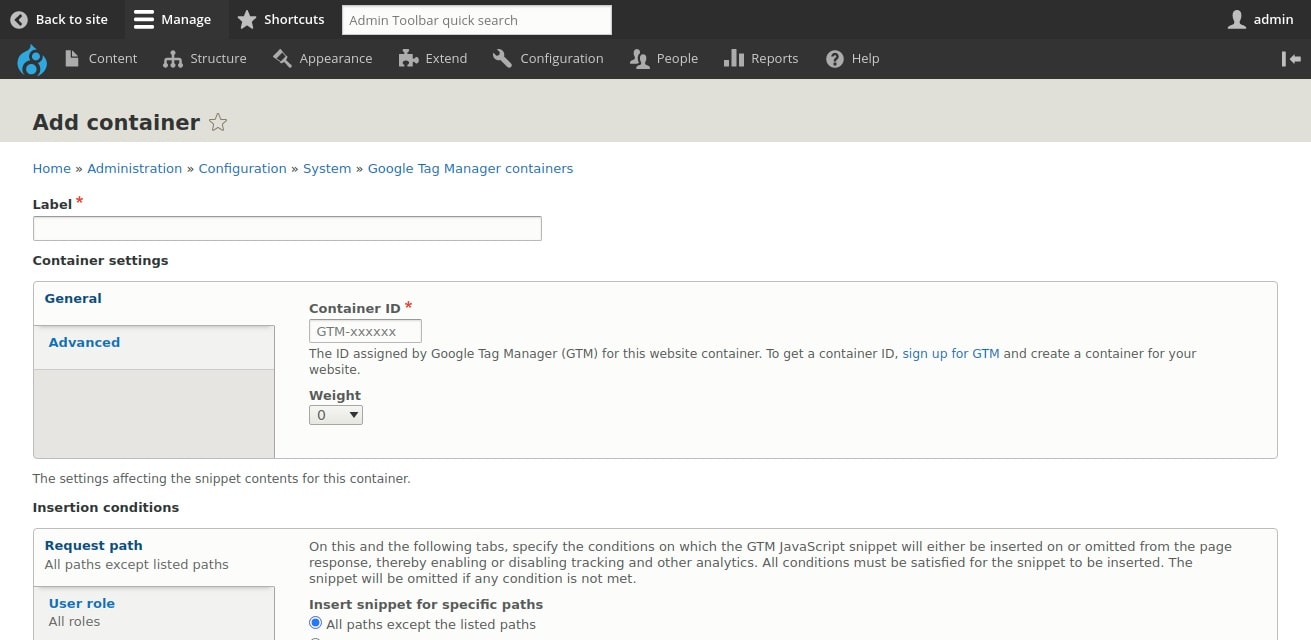
Click on the Add container button. This is where you will add the Container ID that you had created previously when you signed up with GTM. If not done already, go here to signup and create a container ID for yourself (shown in the below steps).

Step 5 – Create a Container
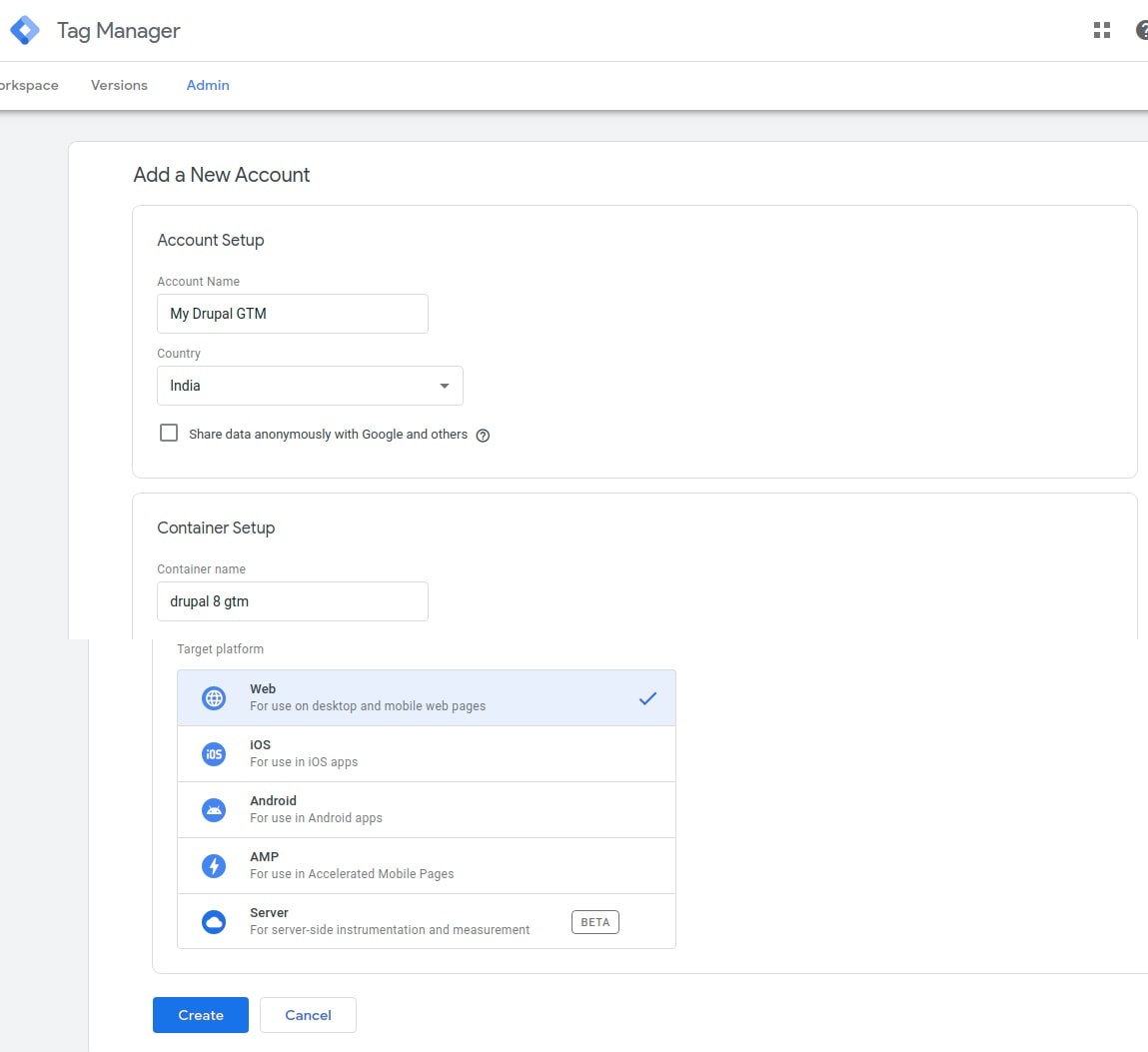
Under Account setup, give the Account name and your Country name.
Under Container setup, give the Container name and select the target platform as per your requirements.
Click on the Create button.

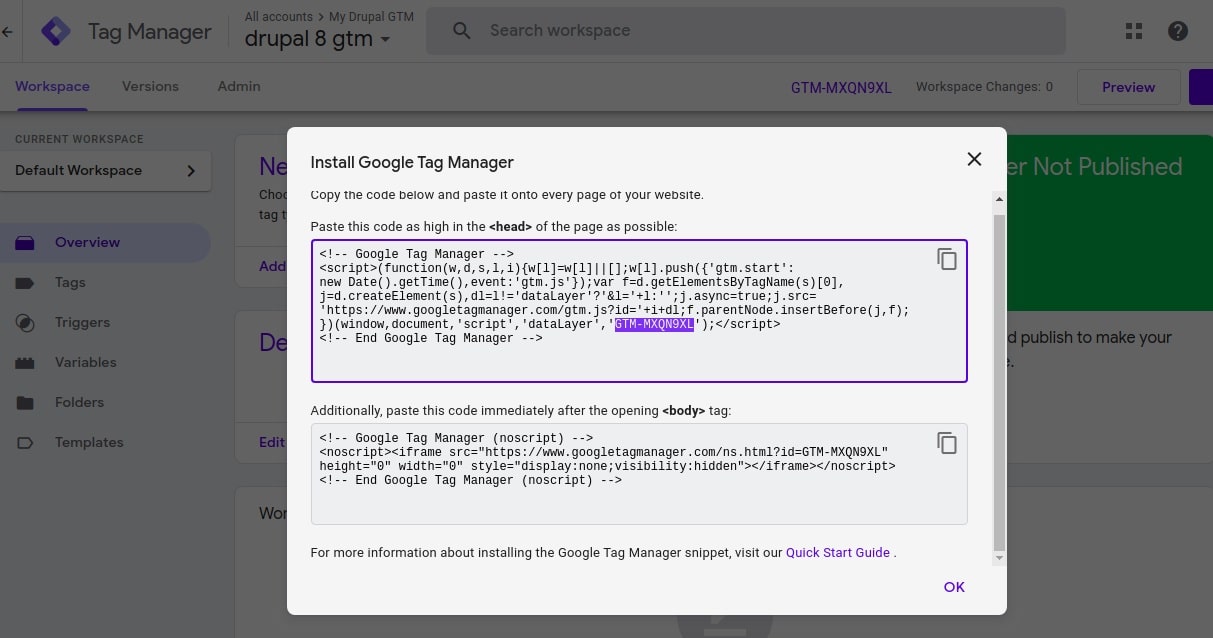
Step 6 – Get the Container ID
Once done, you will be able to see a popup screen that will display the code snippet that needs to be pasted in the head section. Look out for the Container Id which will look like an alphanumeric word and begins with “GTM”. Here it is “GTM-MXQN9XL”. Copy this code to your clipboard.

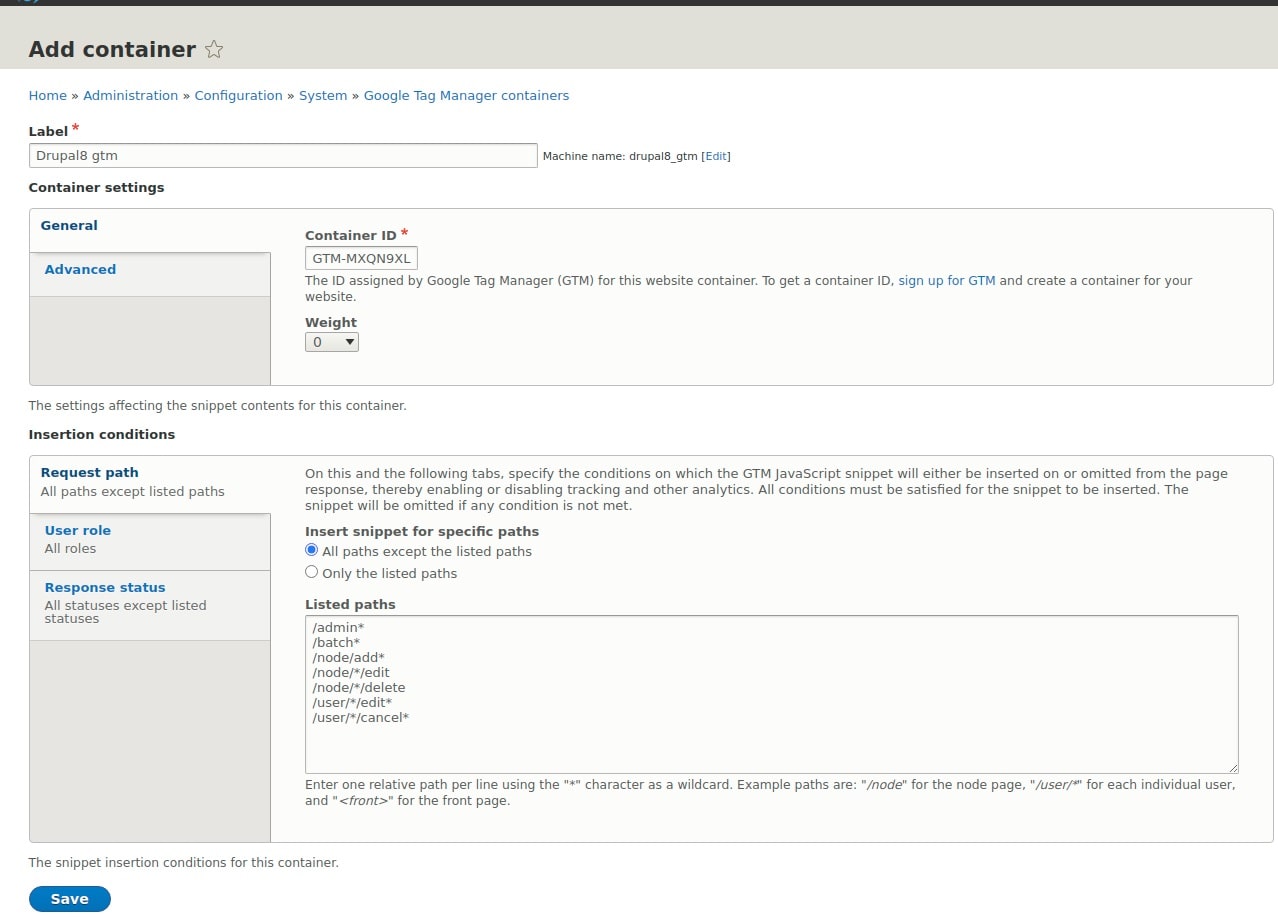
Step 7 – Insert the Container ID
Head back to your Drupal setup where you had to add the container ID. Give a name for your container in the Label field and paste the previously copied container ID in the Container ID field. Save the configuration.

Step 8 – And we’re all set!
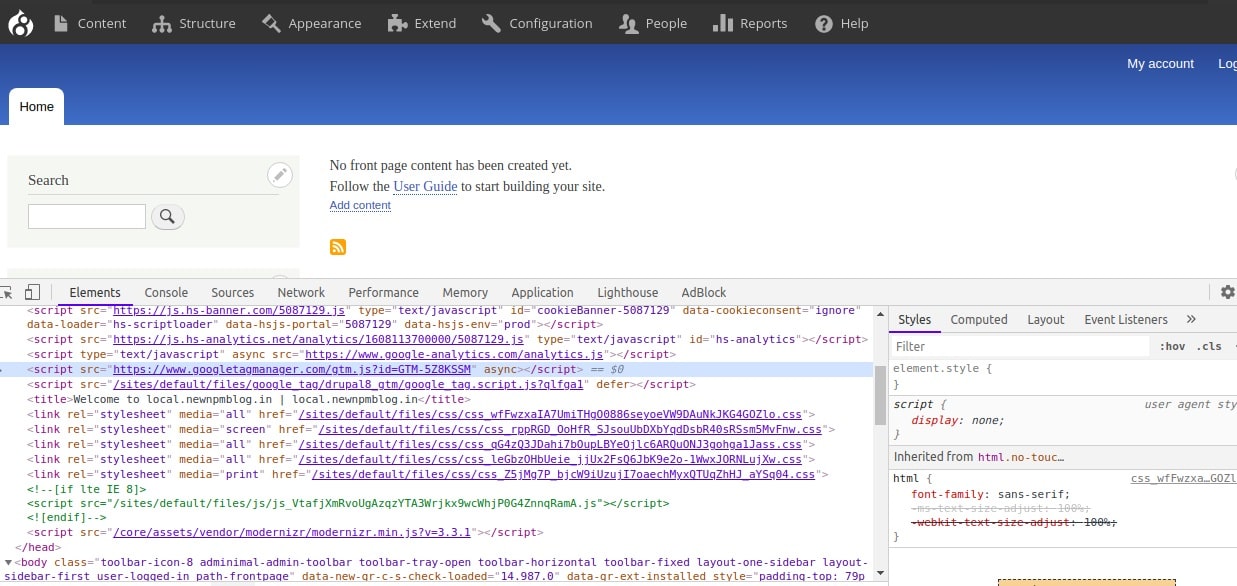
To verify if the installation of Google tag manager has been successful in your Drupal site, go to the home page of your website and do an “Inspect Element”. If it has been installed properly, you should be able to see it within the
tag.