Author:
Source
Sponsored:
Working in Public: The Making and Maintenance of Open Source Software - Audiobook

Unlock the Digital Creator Code!
Nitin Lama
11 Apr, 2023
Did you know “form fatigue” is a thing?! It’s a feeling of exhaustion when you have to fill out too many forms. But forms are an integral part of a website and no site owner can (or should) do without them. So how can you make sure your website helps reduce form fatigue? Easy! Keep it simple and short, offer clear and concise instructions, break up long forms, and use autofill. Most important of all, make sure you’re offering a breezy user experience to fill them out.
Drupal’s Form API offers a way to create easily customizable and themeable forms to blend well with any website. It provides developers with a set of functions and APIs to create, validate and process forms in Drupal. Take a deeper dive into the amazing Drupal Form API and find out how you can implement it in your next project.

Why Form API
As you know, forms are a crucial part of every website because they allow users to interact with them by submitting data. Using Drupal’s Form API, developers can create unique forms for various purposes, including contact, login, and registration. A few reasons why you should consider Form API:
- It is easy to use and does not require much coding experience. You can create forms using a set of simple and intuitive functions.
- It provides built-in validation functions that allow you to validate form data easily.
- Comes with built-in security features that help prevent attacks like cross-site scripting (XSS) and cross-site request forgery (CSRF).
- It is highly customizable and can be used to create complex forms with multiple fields, buttons, and actions.
- Form APIs are themeable, so developers can change CSS and HTML to make their forms look however they want.
- It can be easily integrated with other Drupal APIs.
Things you need to know before building forms
There are various kinds of forms that are often used in Drupal. Each contains a base class that you can extend in a unique module of your own design.
First, identify the type of form you need to build:
- A generic form. Extend FormBase.
- A configuration form that enables administrators to update a module’s settings. Extend ConfigFormBase.
Any form that has FormBase in its hierarchy must implement the following methods since FormBase implements FormInterface.
To create a generic custom form with the Form API, you’ll need to define a function that returns an array of form elements inside buildForm(). The key of each element is the name of the form element, and the value is an array of properties that define the element. For example, to create a text field, you would define an element like this:
$form['emp_name'] = [
'#type' => 'textfield',
'#title' => $this->t('Enter Name'),
'#required' => TRUE,
];
Adding validation
Form API also provides a way to validate user input. You can add validation functions to your form definition that will be called when the form is submitted. If a validation function returns an error message, the form submission will be prevented and the error message will be displayed to the user.
To add a validation function, you will need to implement a validateForm().
Processing form submissions
When a form is submitted, Drupal calls a submission function that you define. The submission function can perform any necessary processing of the form data, such as saving it to the database
To define a submission function, you will need to implement a submitForm()
Integrate the form in a request
To integrate this form into a Drupal site’s URI structure, use a route like the following:
example.form:
path: '/example-form'
defaults:
_title: 'Example form'
_form: 'DrupalexampleFormExampleForm'
requirements:
_permission: 'access content'
The _form key tells the routing system that the provided class name is a form class to be instantiated and handled as a form.
Creating a custom form with Drupal Form API
Follow these easy step to begin the process of creating a custom form with Drupal’s Form API:
- Create a .info.yml inside a custom module. (As we are creating a separate module for custom forms, this step is not required for adding forms in an existing module).
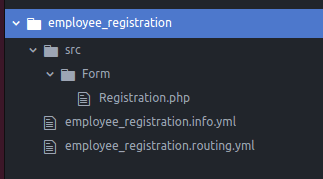
- Create a form class for returning the form array. (custom_module/src/Form/Registration.php)
- Create a .routing.yml file
- Create a .module and hook_form_alter() and/or hook_form_FORM_ID_alter() to alter the form (If needed).
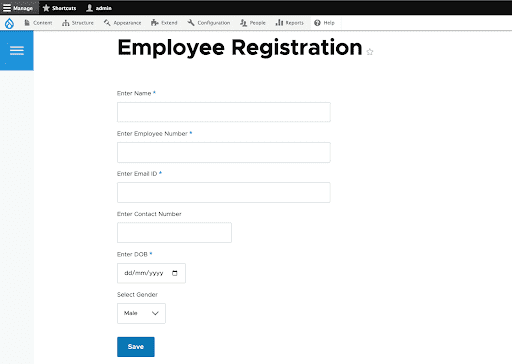
Here is a complete example of an employee registration form:
Folder structure:

1. employee_registration.info.yml
name: Employee Registration Form
type: module
description: Custom module for implementing custom employee registration form.
core_version_requirement: ^9 || ^10
package: Custom
2. src/Form/Registration.php
'textfield',
'#title' => $this->t('Enter Name'),
'#required' => TRUE,
];
$form['emp_no'] = [
'#type' => 'textfield',
'#title' => $this->t('Enter Employee Number'),
'#required' => TRUE,
];
$form['emp_mail'] = [
'#type' => 'email',
'#title' => $this->t('Enter Email ID'),
'#required' => TRUE,
];
$form['emp_phone'] = [
'#type' => 'tel',
'#title' => $this->t('Enter Contact Number'),
];
$form['emp_dob'] = [
'#type' => 'date',
'#title' => $this->t('Enter DOB'),
'#required' => TRUE,
];
$form['emp_gender'] = [
'#type' => 'select',
'#title' => $this->t('Select Gender'),
'#options' => [
'Male' => $this->t('Male'),
'Female' => $this->t('Female'),
'Other' => $this->t('Other'),
],
];
$form['submit'] = [
'#type' => 'submit',
'#value' => $this->t('Save'),
'#button_type' => 'primary',
];
return $form;
}
/**
* {@inheritdoc}
*/
public function validateForm(array &$form, FormStateInterface $form_state) {
if (strlen($form_state->getValue('emp_phone')) setErrorByName('emp_phone', $this->t('The phone number is too short. Please enter a full phone number.'));
}
}
/**
* {@inheritdoc}
*/
public function submitForm(array &$form, FormStateInterface $form_state) {
// Processing form data.
$this->messenger()->addMessage($this->t("Employee Registration Done!!"));
foreach ($form_state->getValues() as $key => $value) {
$this->messenger()->addMessage($key . ': ' . $value);
}
}
}
3. employee_registration.routing.yml
employee_registration.form:
path: '/registration-form'
defaults:
_title: 'Employee Registration'
_form: 'Drupalemployee_registrationFormRegistration'
requirements:
_permission: 'access content'
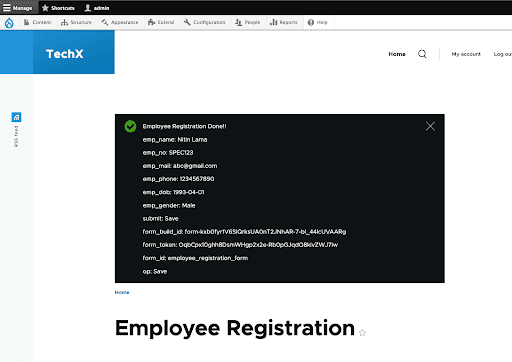
Result:


Final Thoughts
Form API lets you create complex and customized forms with validation and processing functions in Drupal. When you use Form API, you can be sure that your forms are consistent and easy to use for your users. Looking for a Drupal agency to help you build a user-friendly experience for your audience? Talk to our Drupal experts today!