Author:
Source
Sponsored:
Atlas of AI: Power, Politics, and the Planetary Costs of Artificial Intelligence - Audiobook

Uncover the true cost of artificial intelligence.
Listen now, and see the system behind the screens before the future listens to you. = > Atlas of AI $0.00 with trial. Read by Larissa Gallagher
Let us introduce you to the Drupal 10 CKEditor Templates module.
CKEditor is a popular rich text editor used in many content management systems, including Drupal. Currently, Drupal 10 supports CKEditor version 5 and it comes with a great user experience, it is highly customizable and extensible. CKEditor offers many plugins to extend its functionality. One such plugin in focus today is
“Content Templates” which is extremely useful for content creators and editors.
The CKEditor Templates module is an extension/plugin for the CKEditor WYSIWYG editor in Drupal, that allows you to easily insert pre-defined templates or content snippets into your content. We are grateful for the wonderful Drupal community contributors who created this module!
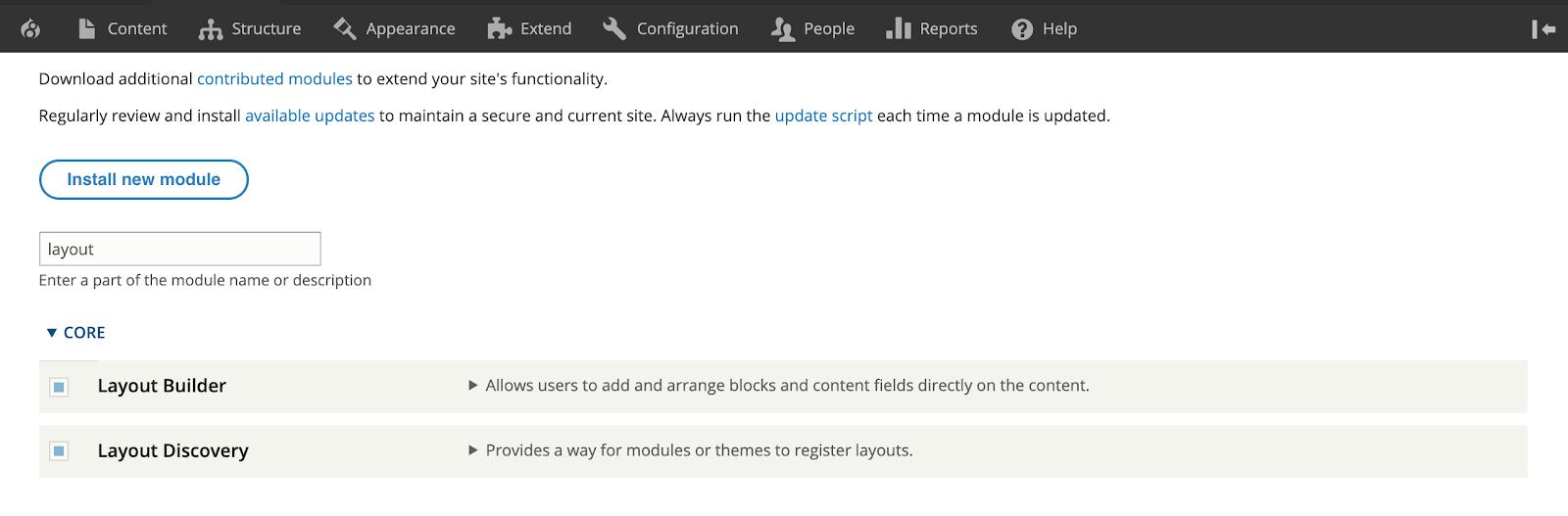
How to Install the CKEditor Templates Module
The installation of the Drupal 10 CKEditor Templates module is the same as any other Drupal module. It has dependencies on the CKEditor template plugin. If the plugin is needed, add it to the libraries folder at the root of the Drupal setup.
After installing and adding the library, enable the module. Now, two main steps need to be followed to work with the module:
Configure CKEditor to include the CKEditor Templates button in the toolbar.
Create and manage templates in the template library.
Configure CKEditor to include the CKEditor Template Button
Configuration -> Content Authoring -> Text formats and editors Now, all the text formats will be listed.
Configure any text format that needs the Template insert option (using full HTML in this tutorial) and move the ‘Templates’ icon from “Available buttons” to “Active Toolbar.”
Create and Manage Templates in the Template Library
Configuration -> Content Authoring -> CKEditor TemplatesNow, the previously created templates will also be listed.
Click on the ‘Add CKEditor template’ button to add a new template. It will now redirect to the template page and the following fields must be filled.
Title: Title of Template
Description: Description of the Template
Image path for template: Preview the image of the Template. This can be added manually. Also, it will auto-fill when uploading an image using the next field ‘Image path for this template’.
Image path for this template: This will upload the image and the ‘Image path for template’ field will be filled with the path of the uploaded image.
Body: The predefined template’s HTML code will be added in this field which will be inserted in CKEditor when this template is added.
Inserting the Template into CKEditor
Now that you have configured the templates, let’s look at how to add them to your CKEditor.
Add/Edit any node, block, or other component with CKEditor.
Click on the “Template” icon (resembling the attached screenshot) to insert the template.
A popup with a list of templates will appear.
Click on the template you want to insert in CKEditor, and the template will be added.
Make changes in content and save the component.
Final Thoughts
The Drupal 10 CKEditor Templates module enhances content creation by providing content editors with a user-friendly platform to insert pre-defined templates or snippets effortlessly. This module integrates seamlessly with the CKEditor WYSIWYG editor in Drupal, making the process more efficient and enjoyable.
As a focused Drupal development company, our experts continually strive to improve the end-user experience. If you’re looking for any Drupal development services, please do not hesitate to reach out to us. We’re here to assist you.